YouTube JS Engine Tamer
Please make sure you install the script from gf.qytechs.cn, not fake sites.
This script changes core mechanisms of the YouTube JS engine.
This script is experimental and subject to further changes.
This might boost your YouTube performance.
CAUTION: This might break your YouTube.
Major Fixs
- Fix Animated Rolling Number Issue in changing of live stream videos
- Disable Wheel/Scroll Cooldown Feature (
overscrollConfig)
- Fix Global Shortcut Control
- Fix ShadyDOM Memory Leakage
- Renovated the core rendering engine for better performance (eliminated duplicated process and one-pass rendering if possible)
- Fixed icon rendering issues
Note: PERF_471489_ option
- This
PERF_471489_ option refers to @nopeless's Youtube Player perf
- The idea was good but the implementation was buggy.
- I use a more gentle way to deal with the function to make sure no visual difference in daily usage.
- Not performance guarantee as that script.
Technical Information quoted from from Youtube Player perf
g: the youtube player object
g.update calls g.updateValue and this is used to change aria-* for the progress bar (as well as other things)
My script adds a cache to this to check for changing values. It marks dirty=true if a value is changed. For example, if you are watching at 1:30 mark, then this value is updated to the same value, "1:30" every time you have a new frame. If you get 1:31, a variable is marked dirty and the userscript considers updating the progress bar.
g.Un is used to change the progress bar's transform (which is both a css and dom reflow, Yuck!) so this is suppressed until dirty is true. There are exactly 4 transforms used for the progress bar update, and its sequential. We can shave a few more cpu resources by checking the count of this function call instead of checking the names.
This has an effect of updating the progress bar every 1 second. As a great side effect of my amazing code the progress bar is updated on the same frame as the timestamp is updated, so it updates EXACTLY once per second, nice!
Note: The information described might not be 100% correct. This is just what nopeless discovered.
Transcript Optimization
- This was originally implemented in Youtube tabview. This is no longer implemented in YouTube Tabview Totara.
- This is to do transcript clean up so the performance of the transcript rendering can be much faster.
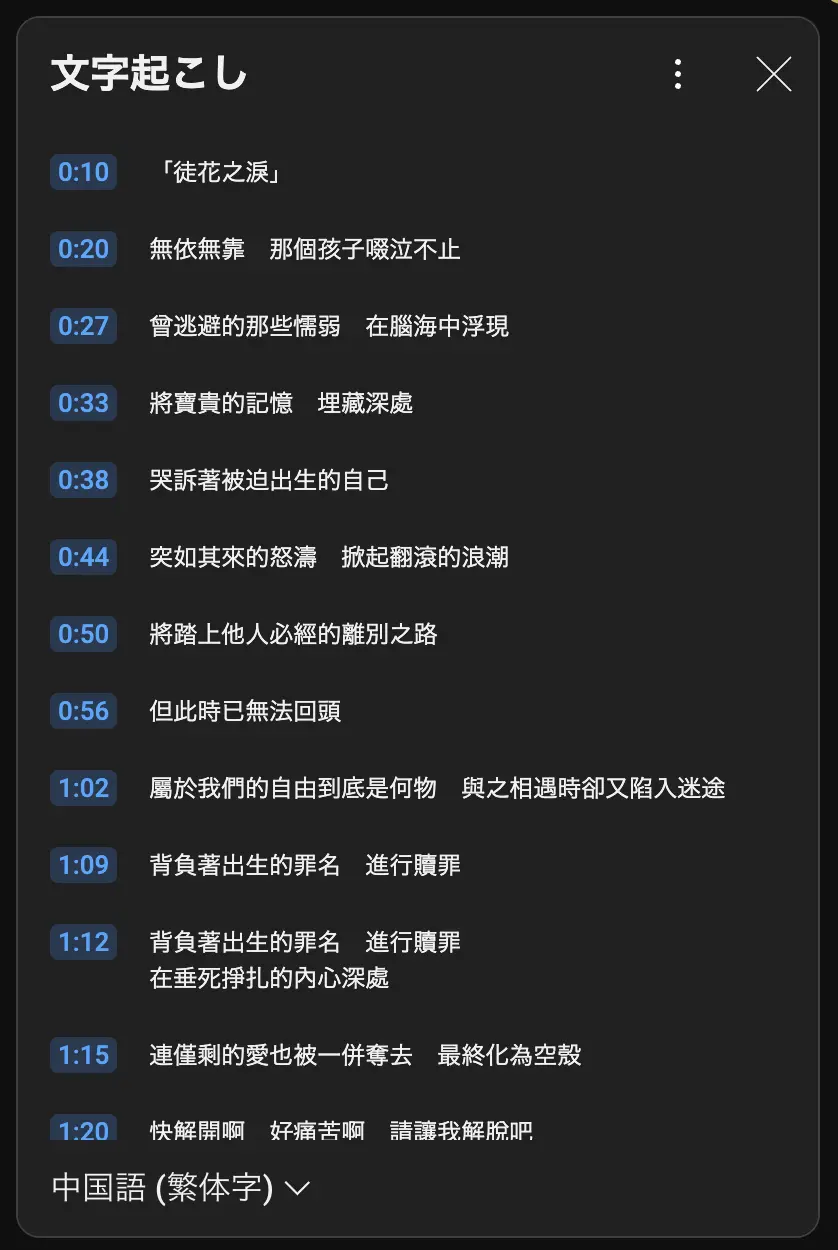
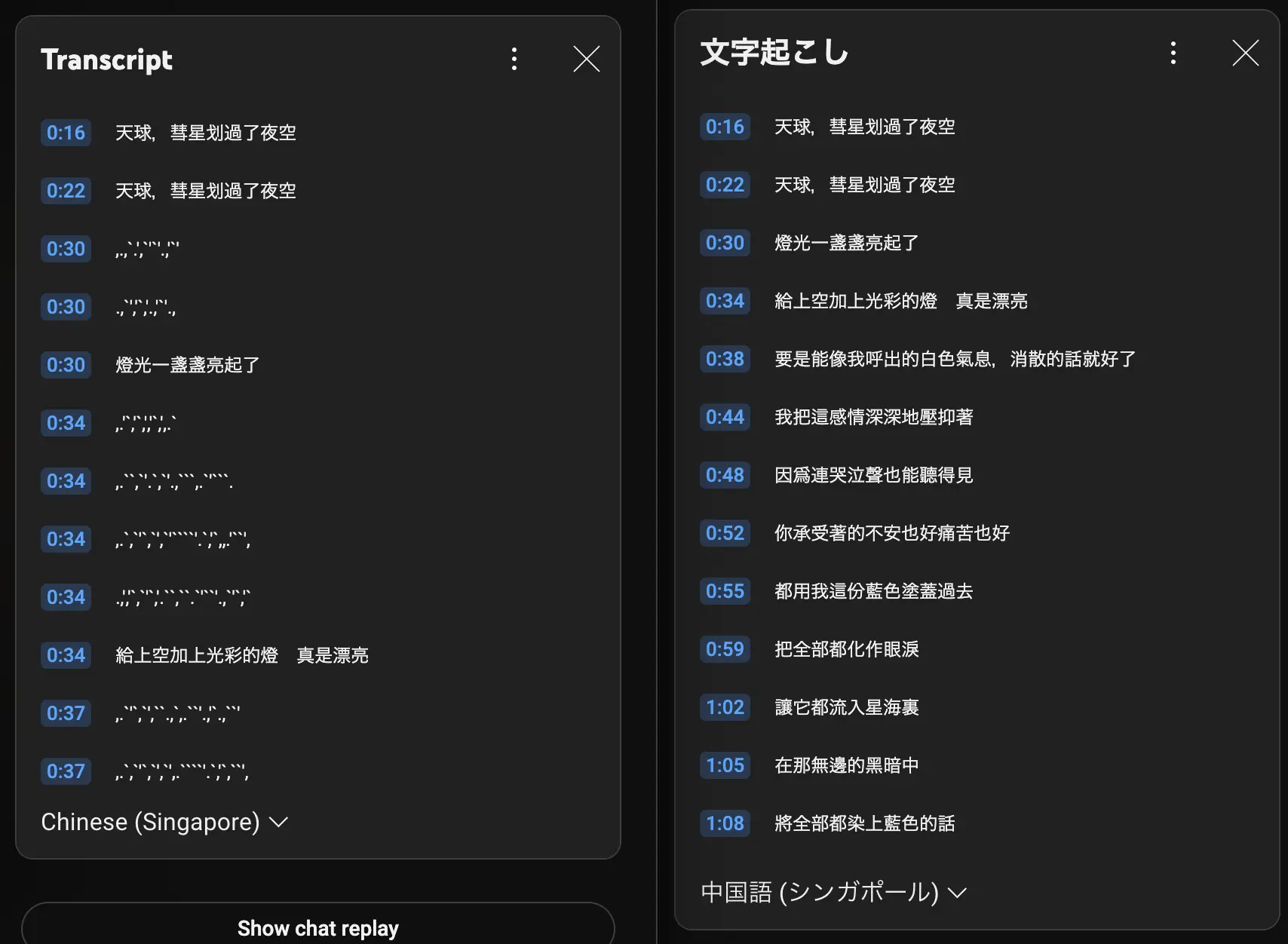
- The optimization will make the transcript panel support multi-line lyrics.
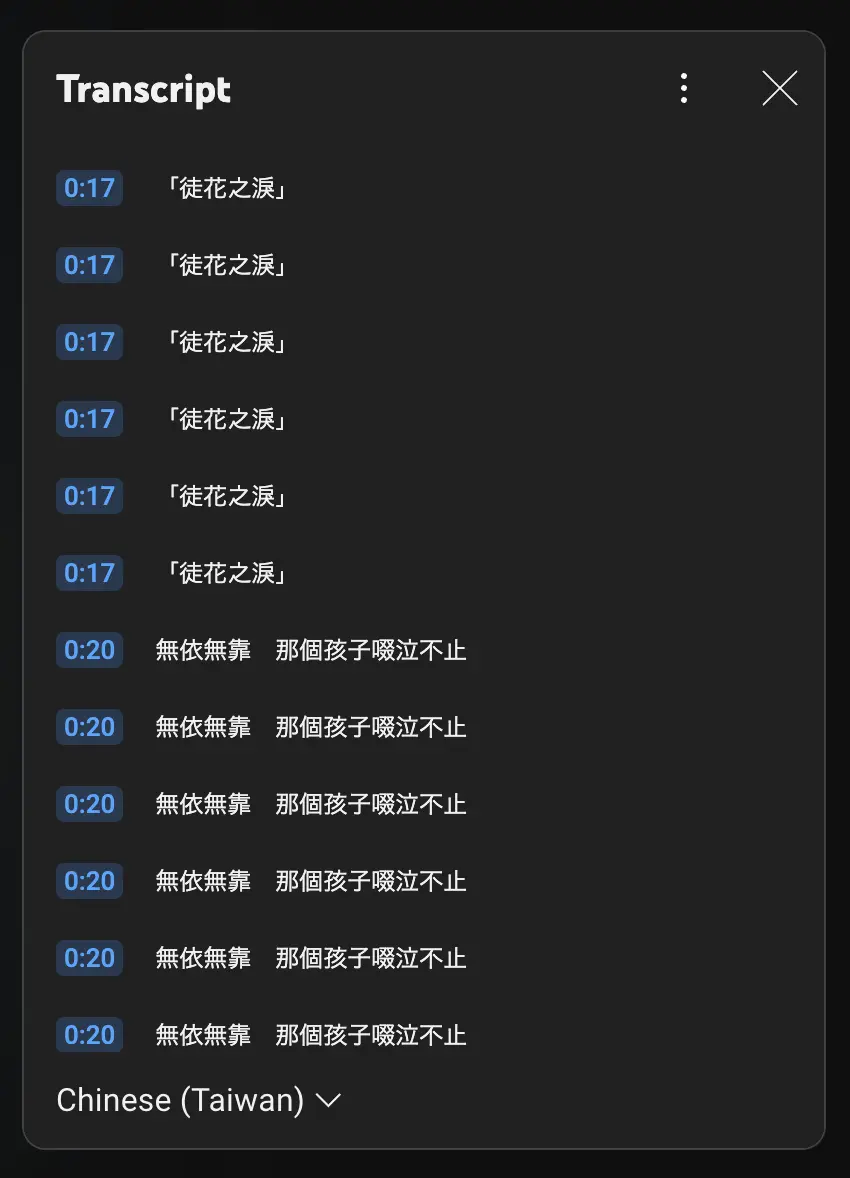
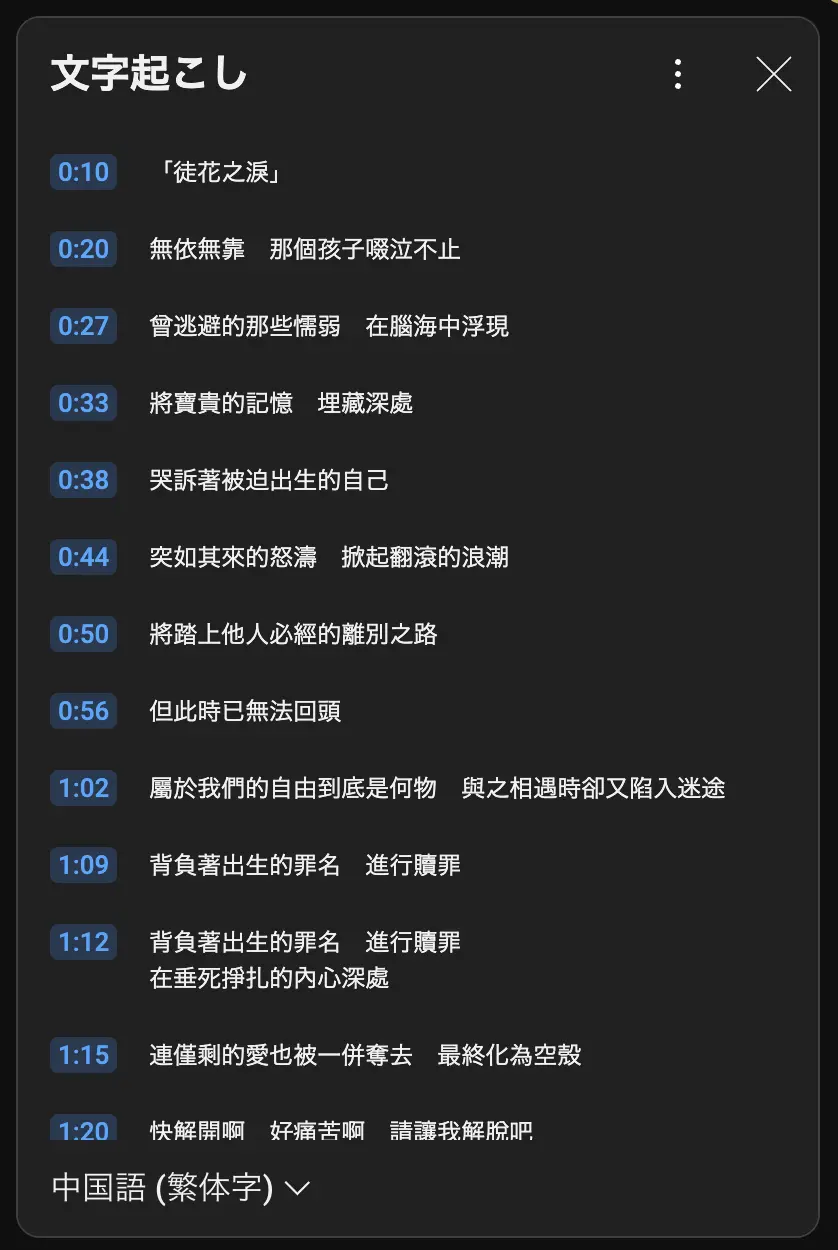
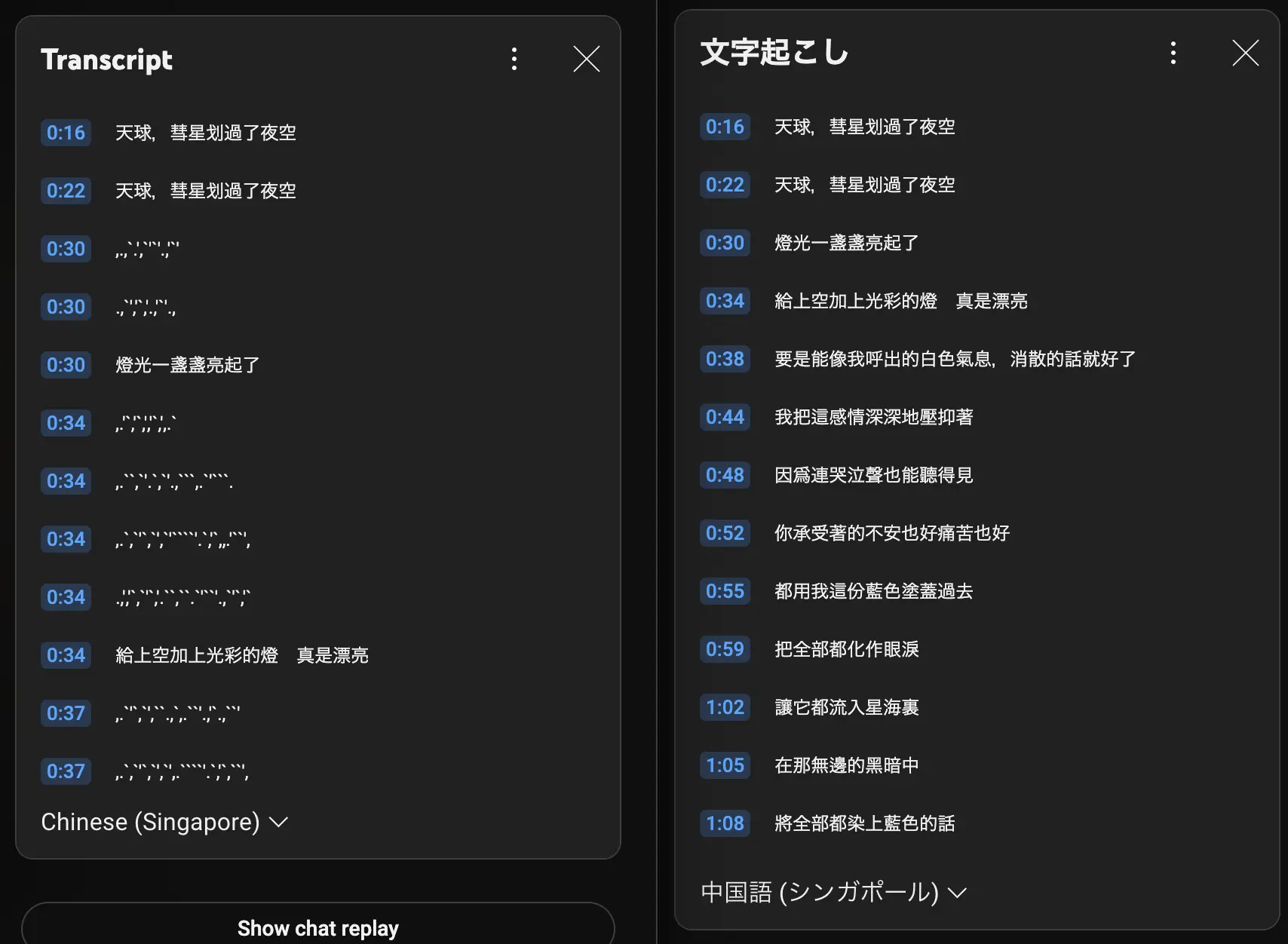
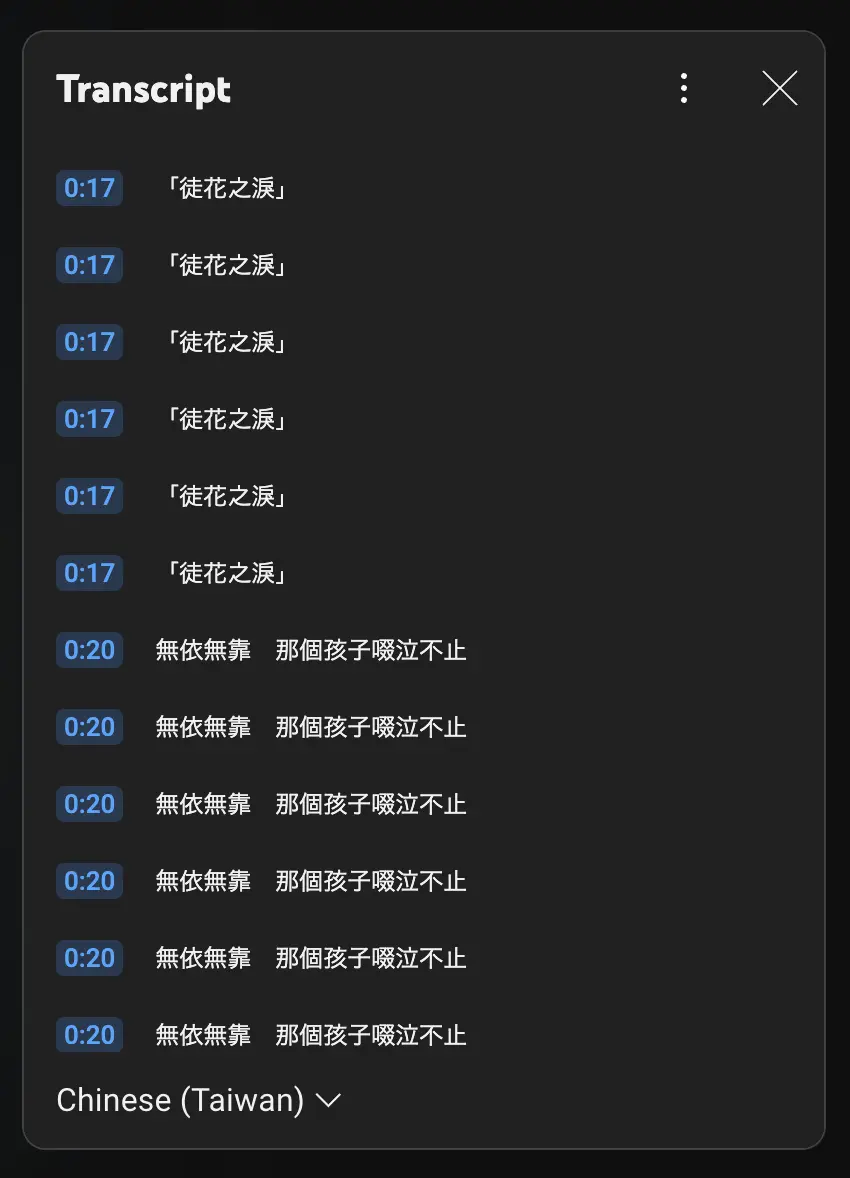
Preview
| Before | After |

|

|

Timeline-based Merge of Multiple Captions

Test for Transcript Optimization
Core Page Rendering Renovation - StampDomArray_
Smarter Component Rendering on YouTube
This userscript performs a deep renovation of YouTube's internal rendering logic, focusing on how UI components are created, updated, reused, and removed. These changes improve performance, memory handling, and user experience during dynamic content updates.
🧱 Explicit Renovation Work
🔧 Custom Component Lifecycle Management
- Replaces YouTube’s default
stampDomArray_ method with a custom version.
- Adds full control over how and when DOM components (like video cards, comments, etc.) are stamped (rendered) into the page.
♻️ Intelligent Component Reuse
- Components are now uniquely tracked using internally generated IDs.
- Before creating a new element, the script checks if an existing one can be safely reused and updated, reducing flicker and unnecessary redraws.
🗑 Safe Deletion Pipeline
- Introduces a dedicated DOM area (
pDivDeletion) to handle temporary or delayed removals.
- Uses
MutationObserver to watch for elements marked for deletion, ensuring clean removal and no orphaned nodes.
🧠 Advanced Rendering Logic
- Adds conditional fallback to YouTube’s native logic when necessary (e.g., missing container, unstable environment).
- Introduces microtask-aware and synchronous rendering modes for more precise control over when components update.
⚙️ Shadow DOM + SVG Sandbox Initialization
- Initializes an invisible
<defs> namespace inside an SVG + Shadow DOM combo — likely used as a safe space for off-screen or control elements.
📦 Reuse Memory Safety
- Implements support for
WeakRef and FinalizationRegistry (when available), ensuring garbage collection of unused components and preventing memory leaks.
🧬 Symbol-based Internal Metadata
- Assigns metadata to DOM elements using
Symbol() keys to prevent naming collisions and preserve component-state relationships internally.
📊 Component Binding Coordination
- Adds new internal systems to track deferred data bindings and flush them properly after render tasks complete.
🔄 Stable List Mode Overhaul
- Enhances support for YouTube’s
STAMPER_STABLE_LIST behavior:
- Dynamically decides whether to use a “stable list” based on context and data.
- Applies changes carefully to avoid disrupting scroll position or breaking animations.
✅ Impact for Users
Faster and more efficient component updates
(e.g., smoother scrolling, better playlist or feed rendering)
Less visual flicker or redraw glitches
thanks to reuse and smarter diffing.
Improved memory handling
especially during long YouTube sessions or heavy usage.
This renovation is part of a userscript enhancement layer, aiming to augment YouTube's renderer for better stability and performance, while staying compatible with the platform's structure.