- Once all registered callbacks are performed, the injector will be cleared.
- Such feature currently we require the browser supporting
WeakRef.
- We offer both asynchronous and synchorized callback in
customYtElements.whenRegistered, however, since _initializeProperties() and all other related layouting and rendering will be conducted immediately after component registration, synchorized callback is preferred.
Example 1:
// ==UserScript==
// @name Testing
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.youtube.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=youtube.com
// @grant none
// @run-at document-start
// @require https://gf.qytechs.cn/scripts/465819-api-for-customelements-in-youtube/code/API%20for%20CustomElements%20in%20YouTube.js?version=1187694
// ==/UserScript==
(function () {
'use strict';
console.log('script started');
customYtElements.whenRegistered('ytd-rich-grid-renderer', (proto) => {
console.log('yt element is registered', proto.is);
proto.calcElementsPerRow = () => 5;
});
})();
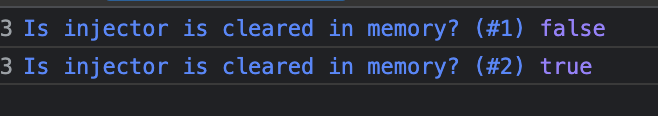
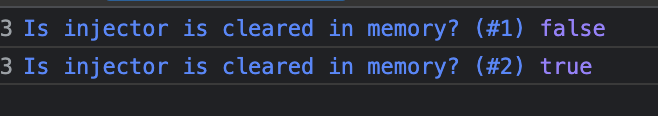
Example 2 - GC Checking
- You might also check whether the injector function is garbage collected (GC) or not.
(function () {
'use strict';
console.log('script started');
customYtElements.whenRegistered('ytd-rich-grid-renderer', (proto) => {
console.log('yt element is registered', proto.is);
proto.calcElementsPerRow = () => 5;
if (typeof WeakRef === 'function') {
console.debug('Is injector is cleared in memory? (#1)', proto._registered.__injector__.deref() === undefined);
setTimeout(() => {
console.debug('Is injector is cleared in memory? (#2)', proto._registered.__injector__.deref() === undefined);
}, 5000);
}
});
})();

Example 3 - Run on old browser (Waterfox Classic)
- ES6 is still required.
- Polyfill for customElements on older browser (e.g. Waterfox Classic/Firefox 56) is compatible.
- You might use
yt-page-data-fetched or similar way to ensure customElements is polyfilled.
// @run-at document-start
(function () {
'use strict';
console.log('script started');
let onYtInitialized = () => {
document.removeEventListener('yt-navigate', onYtInitialized, true);
onYtInitialized = null;
customYtElements.whenRegistered('ytd-rich-grid-renderer', (proto) => {
console.log('yt element is registered', proto.is);
proto.calcElementsPerRow = () => 6;
if (typeof WeakRef === 'function') {
// You can also check whether the injector is garbage collected (GC) or not.
console.debug('Is injector is cleared in memory? (#1)', proto._registered.__injector__.deref() === undefined);
setTimeout(() => {
console.debug('Is injector is cleared in memory? (#2)', proto._registered.__injector__.deref() === undefined);
}, 5000);
}
});
};
// Please make sure `@run-at document-start` is used
document.addEventListener('yt-page-data-fetched', onYtInitialized, true);
})();