插件下载地址
如果前两个都打不开可以选择使用第三个 gitee 的镜像仓库链接。
如果 gitee 链接打开不是源码,不要直接点击链接,复制链接地址到浏览器地址栏进入。
插件是油猴脚本,需要先安装 TamperMonkey 插件。安装油猴插件自行搜索相关教程。
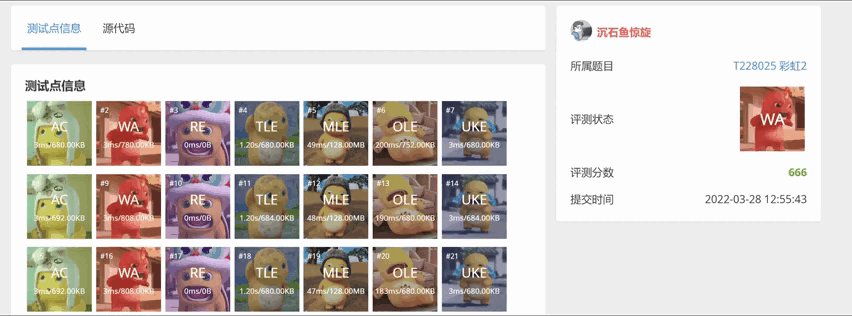
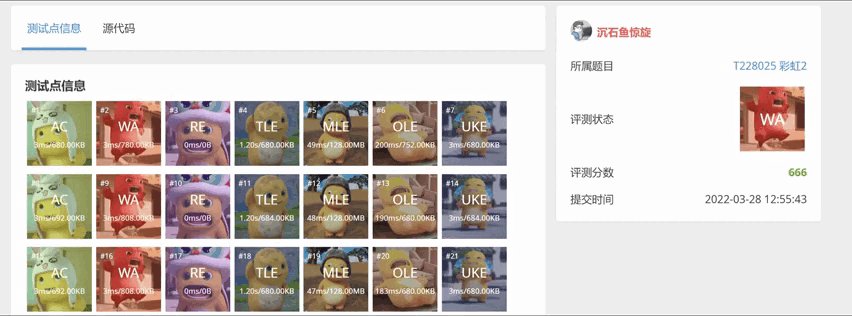
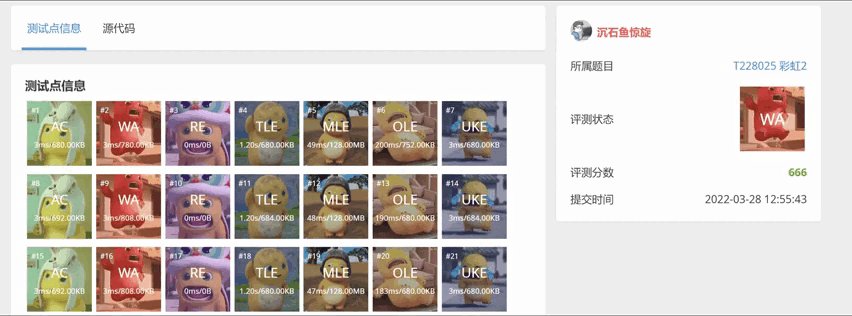
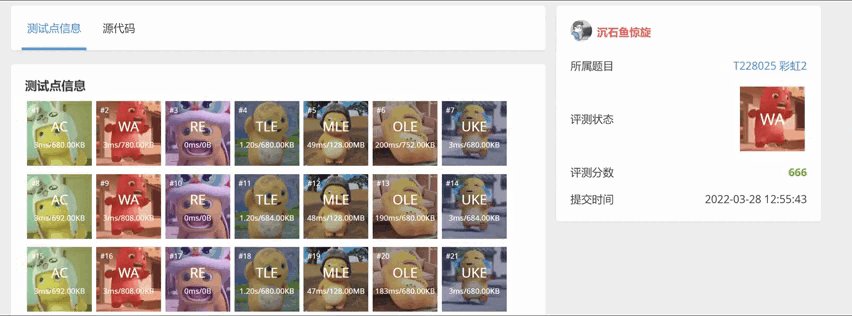
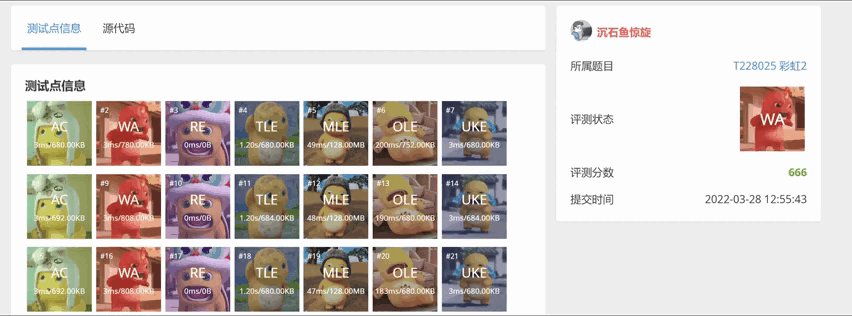
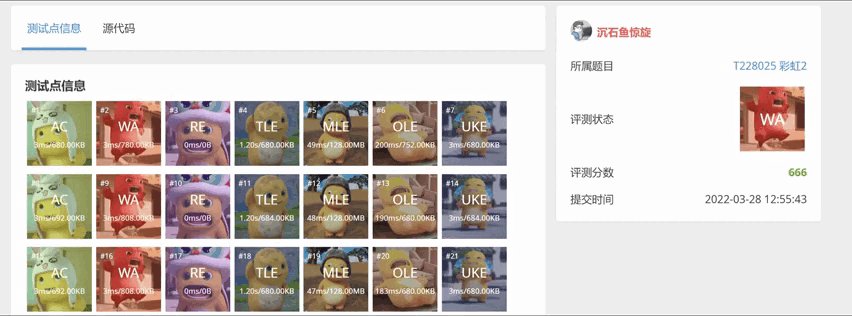
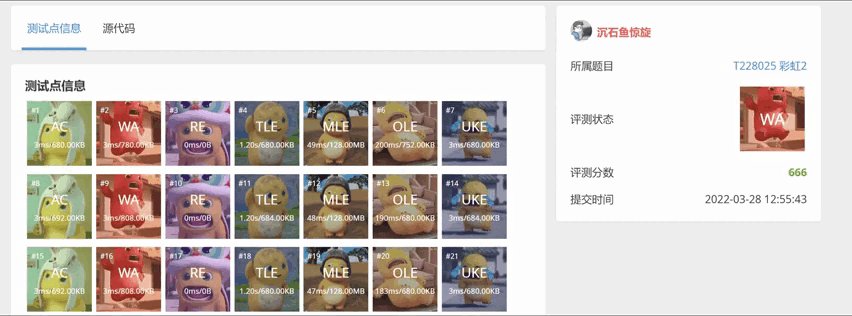
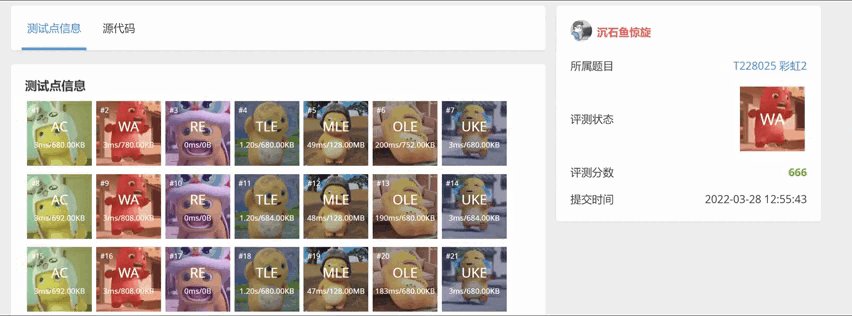
效果展示



第一张图可以安装插件成功之后在 https://www.luogu.com.cn/record/72597888 查看。
第二张图由于 Judging 状态难以维持,无法提供长久有效的链接查看效果。可以写题的时候留意一下。
第三张图在正常等待评测的时候会显示,遇上 RMJ 失效会概率 UKE / Waiting。
常见问题
源码提供了几个镜像源。
// let jsdelivr = 'https://cdn.jsdelivr.net'
// let jsdelivr = 'https://cdn.mengze.vip'
let jsdelivr = 'https://jsdelivrcn.netlify.app/'
如果需要修改,注释掉对应的源,把想要的源注释取消即可。
例如需要使用原站,就改为
let jsdelivr = 'https://cdn.jsdelivr.net'
// let jsdelivr = 'https://cdn.mengze.vip'
// let jsdelivr = 'https://jsdelivrcn.netlify.app/'
即可。
建议先直接访问一下你想要切换的源。目前版本默认用 jsdelivr 的镜像站加速了。
强烈建议先访问 https://www.luogu.com.cn/record/72597888 把图片加载一下。等待动图完全动起来。为了验证是否缓存,刷新页面查看加载是否仍然过慢。如果仍然过慢,尝试切换图源。如果你是一位魔法师,还可以使用 / 停止使用魔法。
如果你是魔法师,原站很适合。如果你不是魔法师,国内镜像源稍微加载一段时间。
源码定义了如下内容:
let AC = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/AC.gif`
let WA = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/WA.gif`
let TLE = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/TLE.gif`
let MLE = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/MLE.gif`
let RE = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/RE.gif`
let OLE = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/OLE.gif`
let UKE = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/UKE.gif`
let Judging = `${jsdelivr}/gh/chenyuxuan2009/luogu_submission_better/Judging.gif`
把对应状态的链接改成你自己的图片即可。