Tampermonkey plugin for displaying ChatGPT historical and real-time conversation time. 显示 ChatGPT 历史对话时间 与 实时对话时间的 Tampermonkey 插件。
当前为




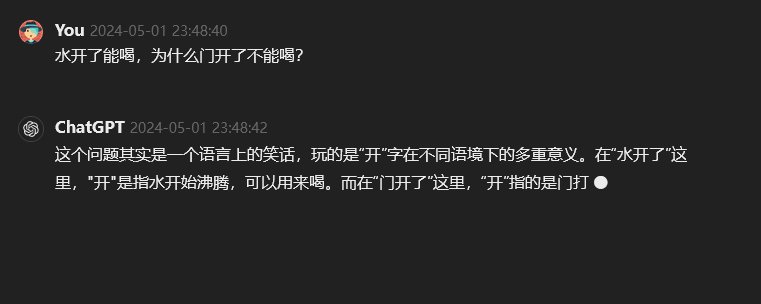
有时我们希望看到 ChatGPT 的消息时间,但 ChatGPT 并没有显示消息时间的功能。 本项目通过 Tampermonkey 开发,可以在 Chrome 和 Firefox 等支持 Tampermonkey 插件的浏览器上使用,实现显示 ChatGPT 每一条消息时间的功能。
该插件不但可以获取以往的消息时间,还可以实时获取新消息的时间。

提供多种配置选项,例如时间显示格式、时间显示位置等。

如果你了解网页三剑客(HTML、CSS、JavaScript),你完全可以高度自定义时间样式。

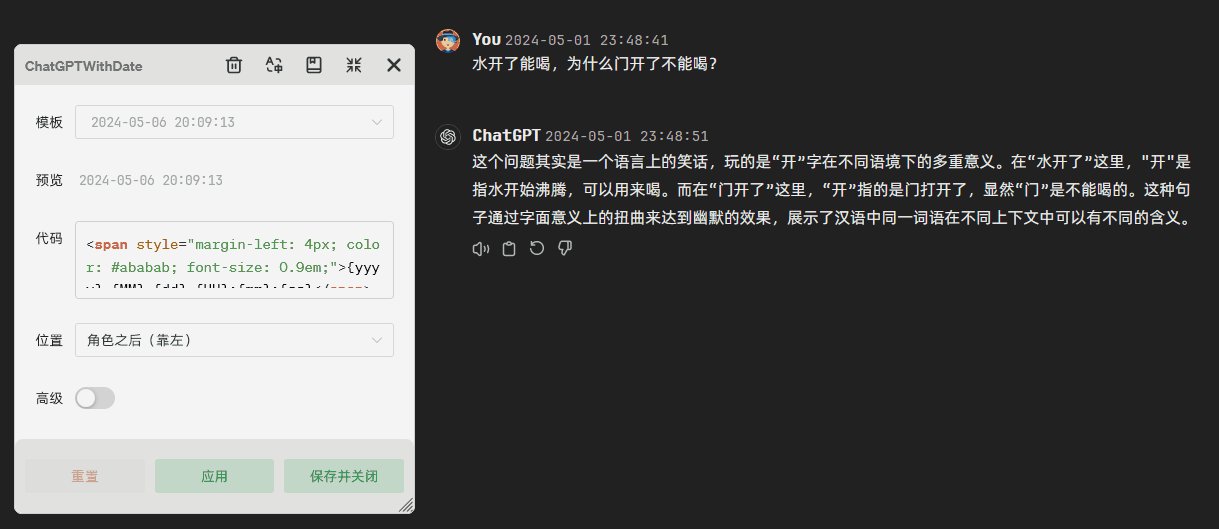
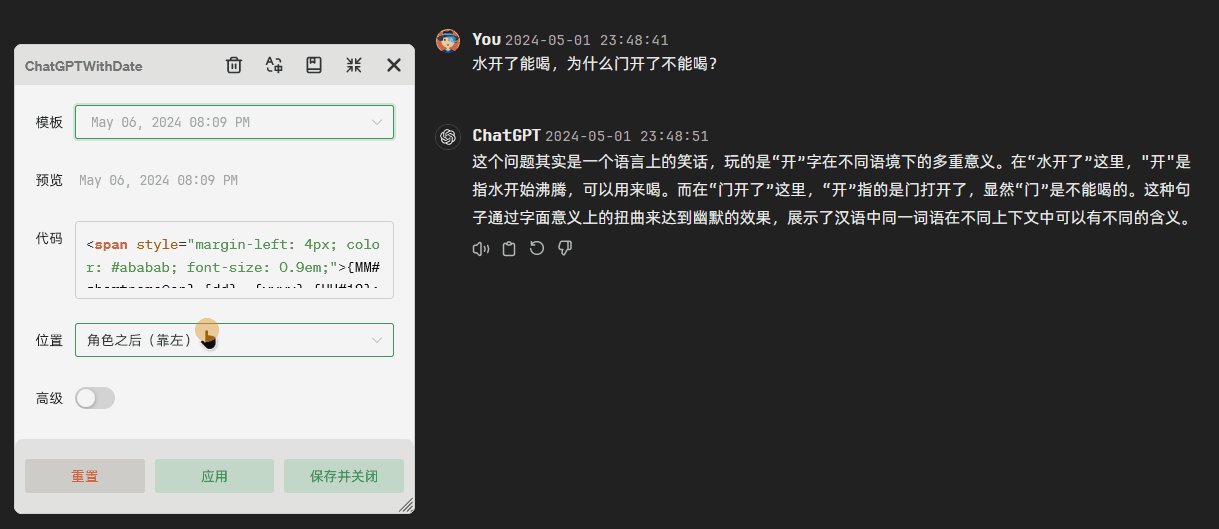
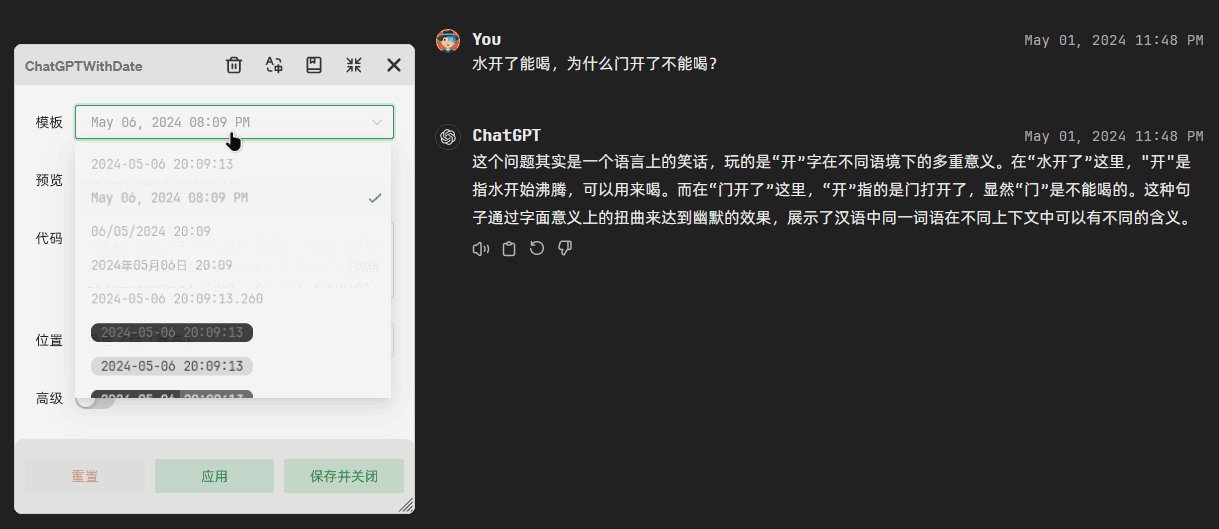
我们将在第三节介绍如上图所示的配置以及更多的规则。
可查看 Tampermonkey 首页 查看详细的使用方法。
访问链接: Greasy Fork镜像 - ChatGPT with Date
,点击 安装此脚本 安装脚本。
首次使用请允许跨源资源共享(CORS)请求,本项目将请求 Vue.js 和 NaiveUI 的资源,以便生成配置面板。

打开 ChatGPT 页面,即可看到消息时间。你可以在此处打开配置面板。

支持的时间元素有(以 2024年4月3日18点9分1秒999毫秒周五 为例)
| 元素 | 介绍 | 示例 |
|---|---|---|
{yyyy} |
四位的年份 | 2024 |
{yy} |
两位的年份 | 24 |
{MM}, {MM:02} |
至少两位的月份 | 04 |
{MM:01} |
至少一位的月份 | 4 |
{MM#name@zh} |
中文月份 | 四 |
{MM#name@en}, {MM#fullname@en} |
英文月份 | April |
{MM#shortname@en} |
英文缩写月份 | Apr |
{dd}, {dd:02} |
当前月已过天数 | 03 |
{dd:01} |
当前月已过天数 | 3 |
{HH}, {HH:02}, {HH#24}, {HH#24:02} |
小数 | 18 |
{HH:01}, {HH#24:01} |
小时 | 18 |
{HH#12}, {HH#12:02} |
12小时制小时 | 06 |
{HH#12:01} |
12小时制小时 | 6 |
{HH#tag}, {HH#tag@en} |
上下午 | PM |
{HH#tag@zh} |
上下午 | 下午 |
{mm}, {mm:02} |
分钟 | 09 |
{mm:01} |
分钟 | 9 |
{ss}, {ss:02} |
秒数 | 01 |
{ss:01} |
秒数 | 1 |
{ms} |
毫秒 | 999 |
{week}, {week:02} |
星期 | 05 |
{week:01} |
星期 | 5 |
{week#name@zh} |
中文星期 | 五 |
{week#name@en}, {week#fullname@en} |
英文星期 | Friday |
{week#shortname@en} |
英文缩写星期 | Fri |
时间位置有三种选择:
角色之后(靠左): 时间显示在角色名字的后面,并靠左显示。角色之后(靠右): 时间显示在角色名字的后面,并靠右显示。角色之下: 时间显示在角色名字下方。高级配置提供了更多的自定义选项,你可以自定义时间标签的 HTML、CSS、JavaScript 代码。
本项目提供了两个生命周期钩子函数,分别是 window.beforeCreateTimeTag(messageId, timeTagHTML) 和 window.afterCreateTimeTag(messageId, timeTagNode)。
window.beforeCreateTimeTag(messageId, timeTagHTML): 在创建时间标签之前调用,你可以在这里修改时间标签的 HTML 内容。
messageId: 消息的 ID。timeTagHTML: 时间标签的 HTML 内容。window.afterCreateTimeTag(messageId, timeTagNode): 在创建时间标签之后调用,你可以在这里修改时间标签的 DOM 节点。
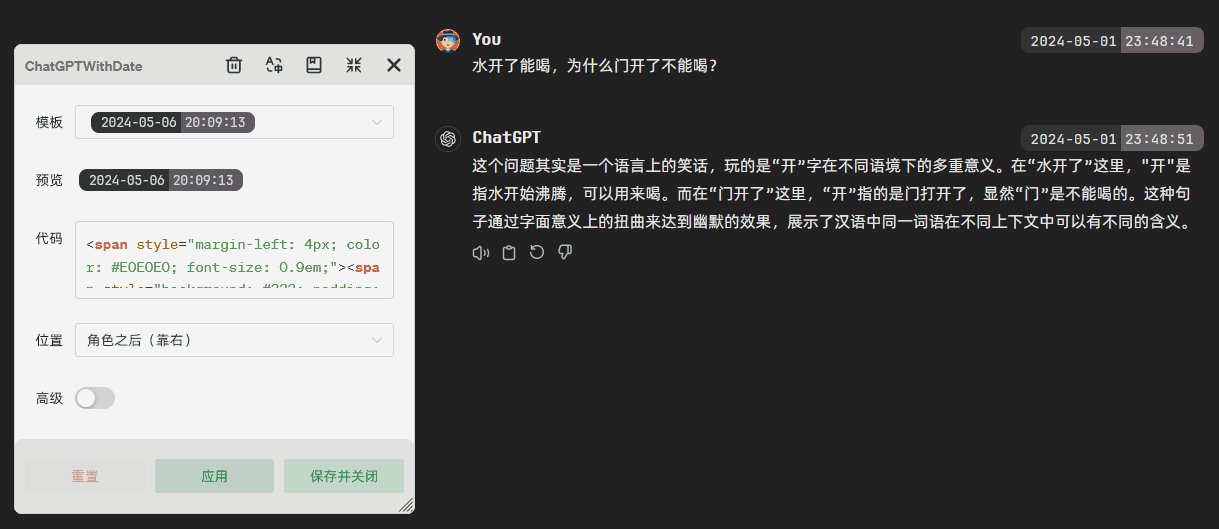
messageId: 消息的 ID。timeTagNode: 时间标签的 DOM 节点。在介绍章节中,我们展示了如何使用高级配置功能来显示一个可以将日期显示为几天前的时间标签,下面是具体的代码:
<div class="text-tag-box">
<span class="date">{yyyy}-{MM}-{dd}</span>
<span class="time">{HH}:{mm}:{ss}</span>
</div>
.text-tag-box {
border-radius: 8px;
color: #E0E0E0;
font-size: 0.9em;
overflow: hidden;
display: inline-block;
}
.text-tag-box .date {
background: #333;
float: left;
padding: 2px 8px 2px 10px;
display: inline-block;
transition: width 0.5s ease-out;
white-space: nowrap;
}
.text-tag-box .time {
background: #606060;
float: left;
padding: 2px 10px 2px 8px;
display: inline-block;
}
// 建议将以下代码放在一个 IIFE 中,以避免全局变量污染
(() => {
const getNewWidth = (targetNode, text) => {
// 创建一个临时元素来测量文本宽度
const temp = targetNode.cloneNode();
temp.style.width = 'auto'; // 自动宽度
temp.style.visibility = 'hidden'; // 隐藏元素,不影响布局
temp.style.position = 'absolute'; // 避免影响其他元素
temp.style.whiteSpace = 'nowrap'; // 无换行
temp.innerText = text;
document.body.appendChild(temp);
const newWidth = temp.offsetWidth;
document.body.removeChild(temp);
return newWidth;
}
window.afterCreateTimeTag = (messageId, timeTagNode) => {
const dateNode = timeTagNode.querySelector('.date');
const date = dateNode.innerText;
const originalWidth = getNewWidth(dateNode, date);
const paddingWidth = 18;
dateNode.style.width = `${originalWidth + paddingWidth}px`;
timeTagNode.addEventListener('mouseover', () => {
const now = new Date();
const offset = now - new Date(date);
const days = Math.floor(offset / (24 * 60 * 60 * 1000));
let text = '';
if (days < 1)
text = '今天';
else if (days < 2)
text = '昨天';
else if (days < 3)
text = '前天';
else if (days < 7)
text = `${days}天前`;
else if (days < 30)
text = `${Math.floor(days / 7)}周前`;
else if (days < 365)
text = `${Math.floor(days / 30)}个月前`;
else
text = `${Math.floor(days / 365)}年前`;
dateNode.innerText = text;
dateNode.style.width = `${getNewWidth(dateNode, text) + paddingWidth}px`
});
// 鼠标移出 timeTagNode 时恢复 dateNode 的内容为原来的日期
timeTagNode.addEventListener('mouseout', () => {
dateNode.innerText = date;
dateNode.style.width = `${originalWidth + paddingWidth}px`
});
}
})()
如果你有任何问题或建议,欢迎在 GitHub Issues 或 脚本反馈区 中提出。
https://chat.openai.com/share/uuid 的界面(即分享的聊天界面)的时间。本项目遵循 MIT 开源协议。
CopyRight © 2024~Present Jiang Liu

本项目采用依赖注入(DI)的方式组织各个 Component,主要包括以下几个部分:
UserConfig: 用户配置信息,包括时间格式、时间位置等。StyleService: 样式服务,负责跟踪管理一些可变化的样式。MessageService: 消息服务,负责管理和存储消息信息。MonitorService: 监控服务,负责劫持 Fetch 请求和实时监听页面新消息的添加。TimeRendererService: 时间渲染服务,负责渲染时间。ConfigPanelService: 配置面板服务,负责生成基于 Vue+NaiveUI 的配置面板。上述服务之间的依赖关系如下:
本项目采用的依赖注入方式限制了循环依赖的发生,依赖注入的设计架构允许组件保持独立于其依赖项的具体实现。这种技术可以使代码更容易理解、维护和测试。 之所以要避免循环依赖,因为循环依赖违反了单一职责原则、依赖倒置原则。
如果你想自定义一个新的 Component,你需要:
Component 类dependencies 属性,该属性是一个数组,数组中的每个元素是一个对象,对象包含两个属性:field
和 clazz,分别表示依赖的字段名和依赖的类。Component::initDependencies
方法中进行的。在该方法执行之前,依赖关系是无法使用的。init 方法中进行正式的初始化操作,在该方法中可以使用依赖注入的属性。class NewComponent extends Component {
constructor() {
super();
this.userConfig = null
this.timeRendererService = null
this.messageService = null
this.dependencies = [
{field: 'userConfig', clazz: UserConfig},
{field: 'timeRendererService', clazz: TimeRendererService},
{field: 'messageService', clazz: MessageService},
]
}
init() {
// 正式初始化
}
}
将你的 Component 注册(不可用)到 Main.ComponentsConfig 中,不必担心注册(不可用)的顺序,因为 Main 类会自动按照依赖关系的顺序进行初始化。
class Main {
static ComponentsConfig = [
UserConfig, StyleService, MessageService,
MonitorService, TimeRendererService, ConfigPanelService,
NewComponent,
]
}
于是新的依赖关系图如下所示:
请使用 GM_xmlhttpRequest 来获取外部 JavaScript 库的内容,再以字符串的形式注入到页面中。 如果你直接在页面中引入外部 JavaScript 库,可能有CSP限制。 下面是在项目中注入 Vue.js 和 NaiveUI 的示例:
function loadScript() {
return new Promise(resolve => {
let completeCount = 0;
const resources = [
{type: 'js', url: 'https://unpkg.com/[email protected]/dist/vue.global.js'},
{type: 'js', url: 'https://unpkg.com/[email protected]/dist/index.js'},
]
const addScript = (content) => {
let script = document.createElement('script');
script.textContent = content;
document.body.appendChild(script);
completeCount++;
if (completeCount === resources.length) {
resolve()
}
}
resources.forEach(resource => {
GM_xmlhttpRequest({
method: "GET", url: resource.url, onload: function (response) {
addScript(response.responseText);
}
});
})
// 以下方法有 CSP 限制
// const naiveScript = document.createElement('script');
// naiveScript.setAttribute("type", "text/javascript");
// naiveScript.text = "https://unpkg.com/[email protected]/dist/index.js";
// document.documentElement.appendChild(naiveScript);
})
}
window.beforeCreateTimeTag(messageId, timeTagHTML)
和 window.afterCreateTimeTag(messageId, timeTagNode)QingJ © 2025
镜像随时可能失效,请加Q群300939539或关注我们的公众号极客氢云获取最新地址