Reduce Browser's Energy Impact for playing YouTube Video
当前为
Inspired by kona's YouTube CPU Tamer
Specific Coding Implementation for Boosting Chatroom Message Refresh Perofrmance is provided in Tabview Youtube 2.7.2 2.7.9
This is for all kinds of YouTube applications, including main page, embedded video, live chat, and YouTube Music.
- Faster
- More Stable
- Lower Battery Consumption
Note1: This hijacks Web APIs: setTimeout, setInterval, clearTimeout, and clearInterval
Note2: This uses setInterval(..., 250ms) instead of requestAnimationFrame for background running.
Note3: If Timer Throttling2 occurs in background running, the interval would be increased, say 1000ms.
nextAt For the functions with little delayed schedule, they are less/medium energy functions, so just let them run in their own schedule (fixed time interval).
For some cases, we do not know what happen, but it seems cannot follow the schedule it requested. Usually the case is Background Page Timer Throtting.
Assume the call is "5 step behind schedule". i.e. now >= scheduled time + 5T.
Say Timer Throtting to 1s, checking can be just conducted per each 1s.
if the interval is less than 166.7ms, and we found it "5 step behind schedule", just arrange it to the next interval of the current animationframe time.
Imagine there is a heavy energy function with frequent calling per 45ms. If there is video playing and chatroom, it would fall into "5 step behind schedule". It would be still executed but further delayed to now + T (due to scheduling, rather than executing).
if(o.nextAt + _interval > now) o.nextAt += _interval; else if(o.nextAt + 2*_interval > now) o.nextAt += 2*_interval; else if(o.nextAt + 3*_interval > now) o.nextAt += 3*_interval; else if(o.nextAt + 4*_interval > now) o.nextAt += 4*_interval; else if(o.nextAt + 5*_interval > now) o.nextAt += 5*_interval; else o.nextAt = now + _interval;
o.nextAt = now + _interval for now >= o.nextAt + 5*_interval o.nextAt = now + _interval >= ( o.nextAt + 5*_interval ) + _interval o.nextAt = o.nextAt + 6*_interval t1 >= t0 + 6*T t1 - t0 >= 6T t1 - t0 <= 1000 (Timer Throtting) 1000 >= 6T T <= 1000/6 = 166.7 ms o.nextAt = now + _interval mostly for _interval < 167ms for background running with timer throtting
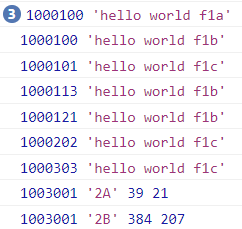
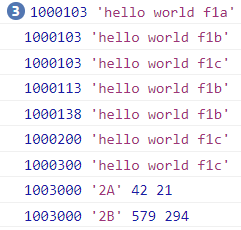
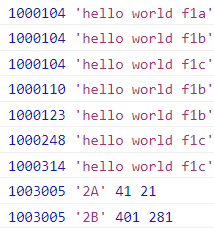
This userscript hijacks setTimeout & setInterval leading different browser behaviors as follows:
let baseDT = Date.now()-999999
let f1a=function(){console.log(Date.now()-baseDT, 'hello world f1a')};
let f1b=function(){console.log(Date.now()-baseDT, 'hello world f1b')};
let f1c=function(){console.log(Date.now()-baseDT, 'hello world f1c')};
setTimeout(f1a,100);setTimeout(f1a,100);setTimeout(f1a,100);
setTimeout(f1b,100);setTimeout(f1b,110);setTimeout(f1b,120);
setTimeout(f1c,100);setTimeout(f1c,200);setTimeout(f1c,300);
clearInterval(window.f1sA); clearInterval(window.f2sA);
let [f2a1,f2a2]=(()=>{
let w1=0,w2=0;let f1 = ()=>{w1++}, f2= ()=>{w2++}; setTimeout(()=>{console.log(Date.now()-baseDT, '2A' ,w1,w2);},3000);
return [f1, f2];
})();
window.f1sA=setInterval(f2a1,70); window.f2sA=setInterval(f2a2, 140);
clearInterval(window.f1sB); clearInterval(window.f2sB);
let [f2b1,f2b2]=(()=>{
let w1=0,w2=0;let f1 = ()=>{w1++}, f2= ()=>{w2++}; setTimeout(()=>{console.log(Date.now()-baseDT, '2B', w1,w2);},3000);
return [f1, f2];
})();
window.f1sB=setInterval(f2b1,5); window.f2sB=setInterval(f2b2, 10);
| Exceute the code while playing | Execute the code with paused video |
 |  |
| Exceute the code while playing | Execute the code with paused video |
 |  |
The repeating functions are used for maintaining the webpage process in a continuous of usage. They should not be congested in the same time.
Just let video playing becomes the first priority, and let the tasks to insert between AnimationFrames.
This would keep all tasks are alive but not congested at the same instance.
Please note that in modern browser, there are penalty mechanisms for the repeating functions running in background.
The calling will be reduced to per each 250ms (at least). Browser will control the Timer Throttling so that it can be as long as 1s, 2s, 5s, 10s, or more.
This will be continously running at each AnimationFrame. It would be energy impact compared to "about:blank", but you would not expect it can be idle in YouTube environment.
For Idle mode, it just check the empty queue and then finish and wait for next AnimationFrame.
Please note that there is no Web Worker in this userscript. It is still under the browser control of the background running behavior.
What Happens to setTimeout() / setInterval() Timers Running on Inactive Browser Tabs ?
Heavy throttling of chained JS timers beginning in Chrome 88
QingJ © 2025
镜像随时可能失效,请加Q群300939539或关注我们的公众号极客氢云获取最新地址