把Youtube Videos中的评论及视频列表制作成Tabs
当前为
Please make sure you install the script from gf.qytechs.cn, not fake sites.




Minimum Browser Versions: 



Recommended Browser Versions: 



MIT license; Tabview Youtube GitHub;
UserCSS: Tabview Youtube Design Customization
UserCSS: Fix Youtube Watch Flexible Menu Items
 Tabview Youtube
Tabview Youtube Youtube Live Borderless & YouTube Video Resize Fix
Youtube Live Borderless & YouTube Video Resize Fix YouTube Chat Bubbles & YouTube Chat Tints
YouTube Chat Bubbles & YouTube Chat Tints YouTube CPU Tamper by AnimationFrame & YouTube Super Fast Chat
YouTube CPU Tamper by AnimationFrame & YouTube Super Fast Chat Restore YouTube Username
Restore YouTube Username Disable YouTube AutoPause
Disable YouTube AutoPause Disable YouTube Music AutoPause
Disable YouTube Music AutoPause Unhold YouTube Resource Locks
Unhold YouTube Resource Locks Reset YouTube Settings
Reset YouTube Settings Force YouTube AV1 (Chrome/Firefox/Opera)
Force YouTube AV1 (Chrome/Firefox/Opera)Please install this Userscript with Tampermonkey (Edge/Firefox/Chrome/Waterfox) or Tampermonkey Version 4.8.5847 (Waterfox Classic).
Using latest modern browser (Edge/Firefox/Chrome) is encouraged but backward compatible is also available for some browsers like Waterfox Classic.
FireMonkey is not recommended due to limitation of feature.
At this moment, I have no plan to publish this in Chrome Web Store as I do not have such a time to deal with Chrome Web Store's requirement.
Please do NOT publish this in Chrome Web Store on behalf of yourself.
The source code and design were originally inspired by SuperYouTube (Extension for Youtube™), but I have done many coding improvement and design changes for better and faster experience (for example, dark / light theme adaptation). This UserScript has NO relationship with SuperYouTube.
The reason I created this UserScript is, I do not like there are so many settings in SuperYouTube and waste my RAM for just watching youtube as a separate extension, and also I feel buggy and slow for SuperYouTube.
As for performance boost, I imposed many CSS hacks for this UserScript to maximize the user experience (contain and content-visibility). Some might make other UserScripts or plugins broken. So please let me know and I will try to fix the bugs.
Chrome/Edge: about://discards
Firefox: about:unloads
This is a default feature on Chromium-based engines. This is to save resources by putting background tabs into 'sleeping'.
YouTube tabs are easily killed by the browser, including music playing and live streaming.
Tabview Youtube has implemented some specific coding to handle this issue.
However, if you open many YouTube tabs, and only one of them is playing video/music song, it makes all tabs not being slept.
Note: The issue related to "Tab is currently holding an IndexedDB lock" can be resolved by installing Unhold YouTube Resource Locks.
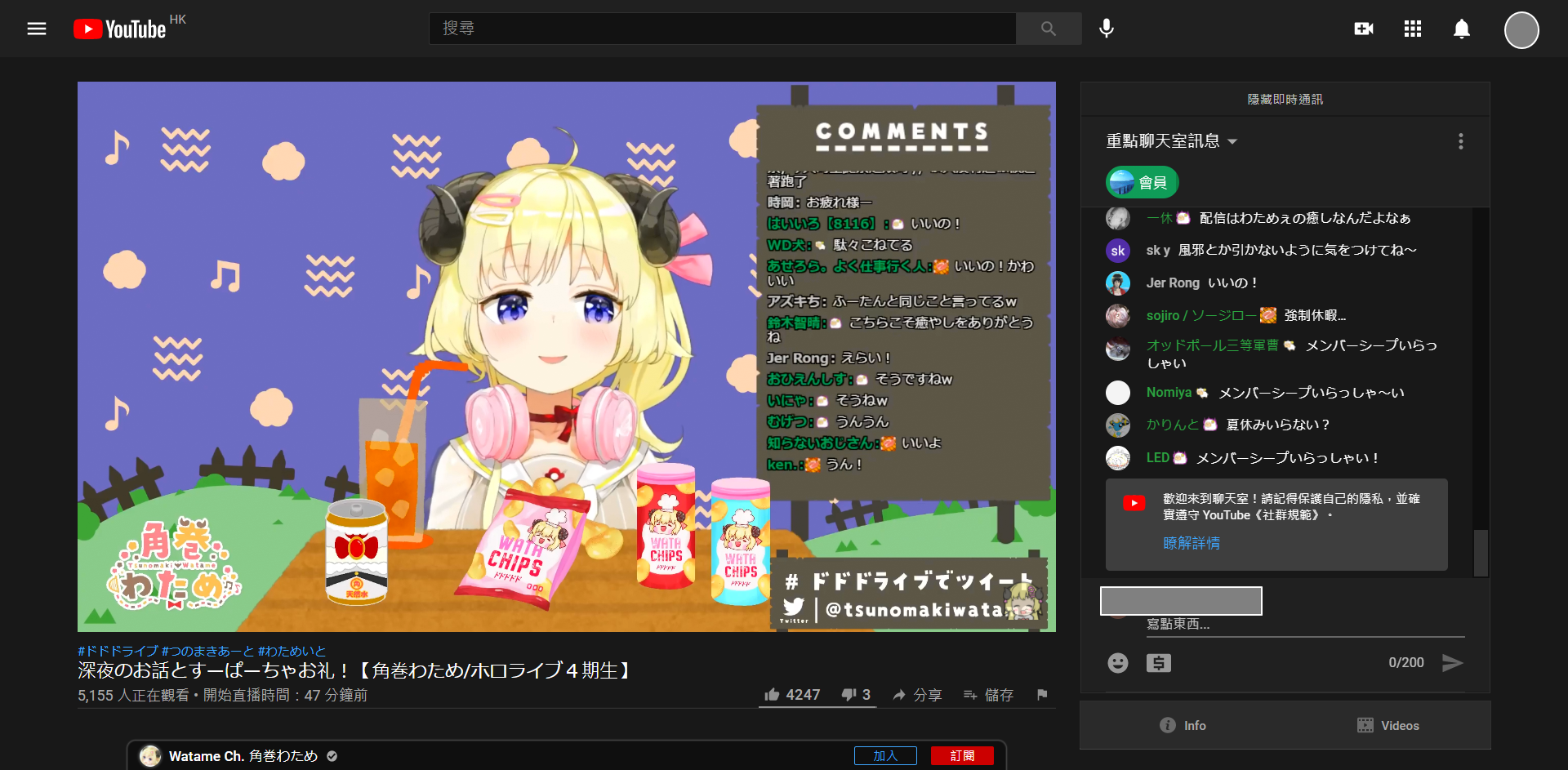
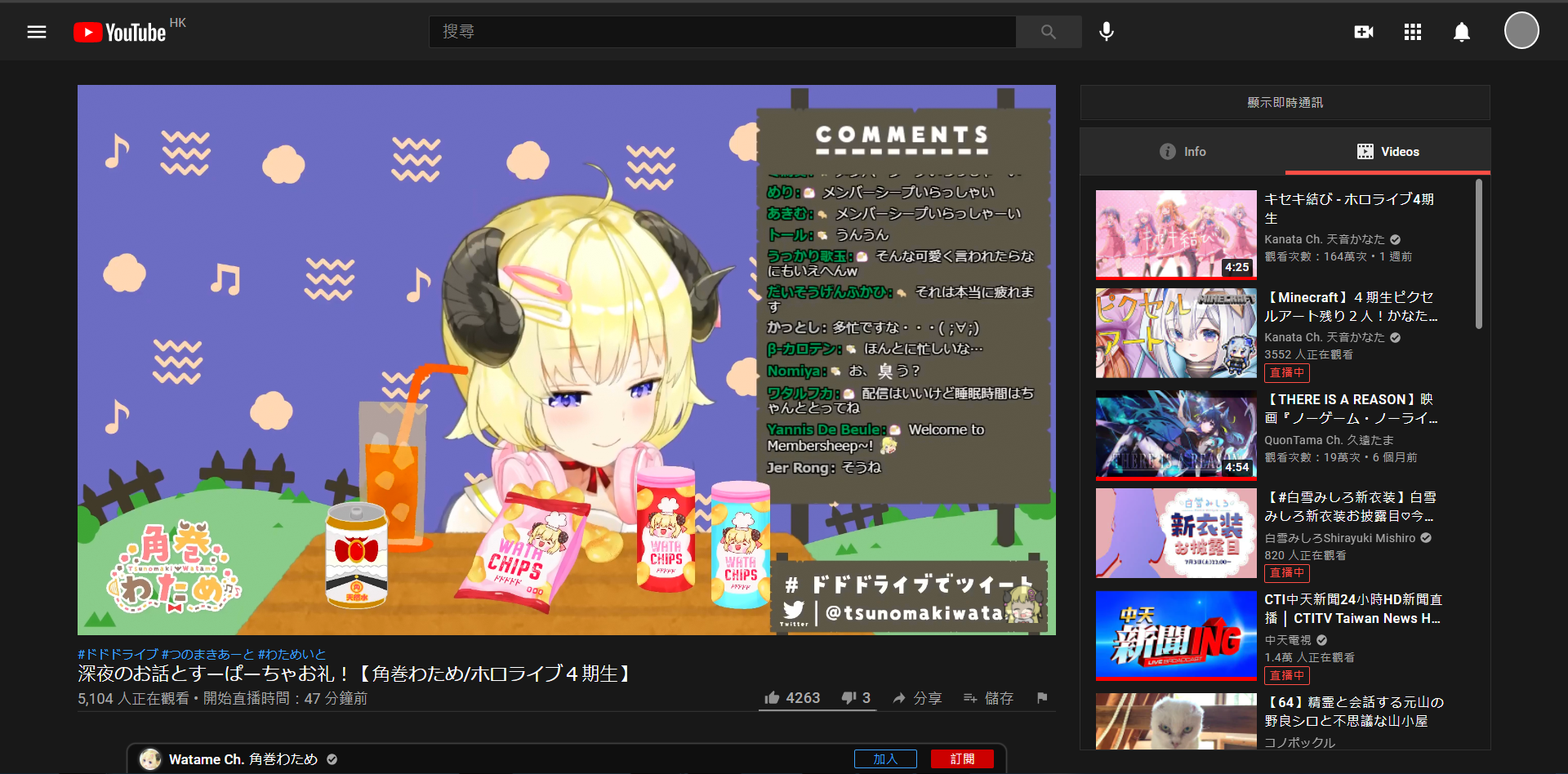
Live Chat is an essential feature for YouTube videos, although some might not like it.
Its content is inside iframe. There are various CSS hacks to make its rendering performance better.
The fetching of its content is changed such that it will wait for animation frames, and thus also reduce the refresh of contents if the tab is in background.
For background tabs, it will still load the chatroom messages, but it will be a much slower rate (comparatively).
There is no conflict with using YouTube CPU Tamer by AnimationFrame. YouTube CPU Tamper by AnimationFrame is changing the setTimeout / setInterval behavior to avoid the page lagging, while Tabview Youtube makes specific measures to the fetching of chatroom messages.
Besides, there are two YouTube native coding bugs for chatroom messages:
1. No chatroom messages if the chatroom is expanded while the video is not playing.
2. Time shift to the earlier time ticks will make the chatroom messages not loading.
Tabview Youtube has also implemented some measures to deal with these two issues.
If the Livestream is alive, the message fetching mechanism is not governed by Tabview Youtube.
If the Livestream is alive in Popup Mode, the message fetching mechanism is not governed by Tabview Youtube.
















Sample Youtube Links - Standard Test Case (2000+ Comments + Live Chat Playback):Sample Youtube Links - Long Comments (229,342+):Sample Youtube Links - Live Chat Playback:Sample Youtube Links - Live Chat Playback Disabled:
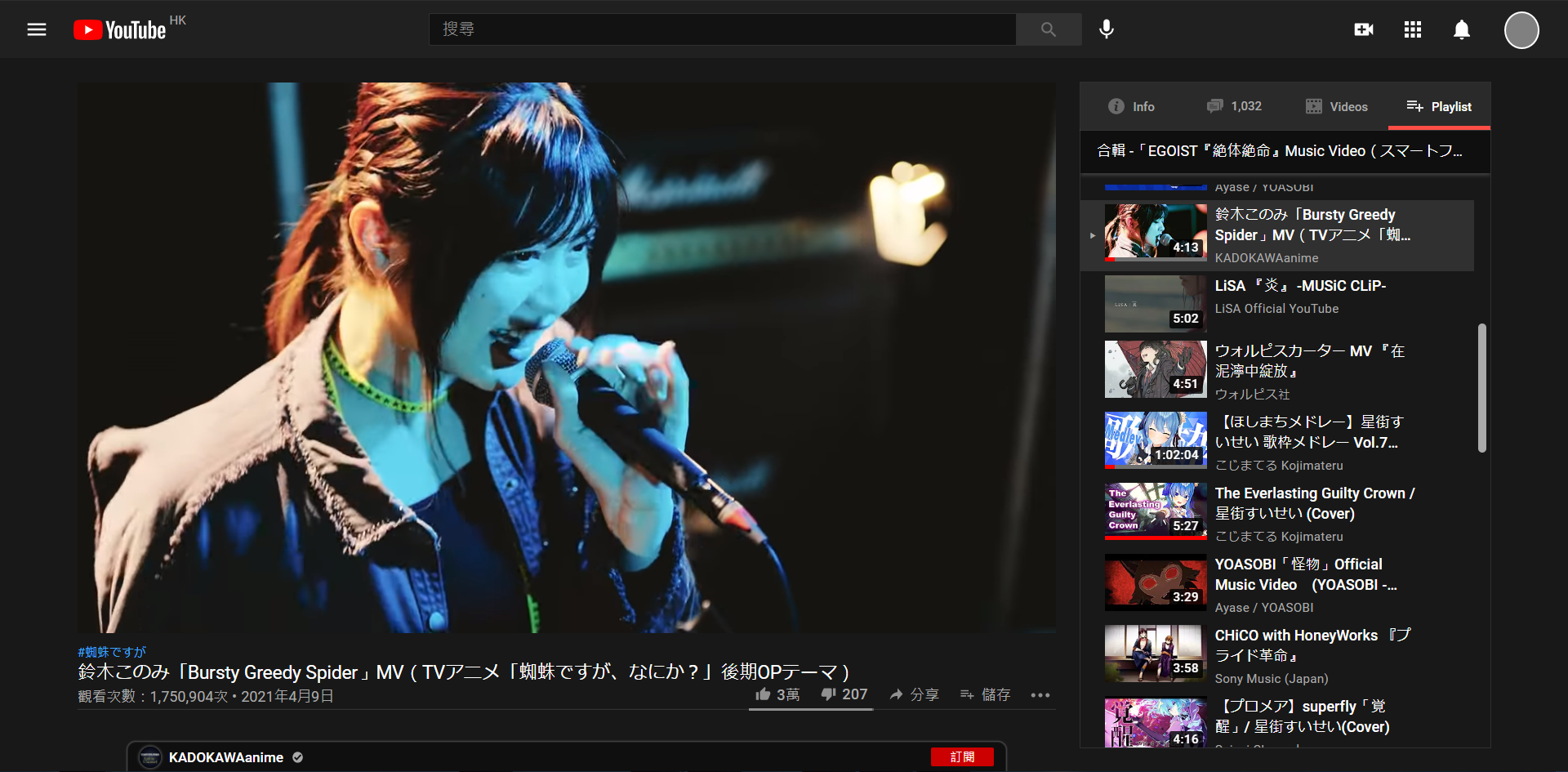
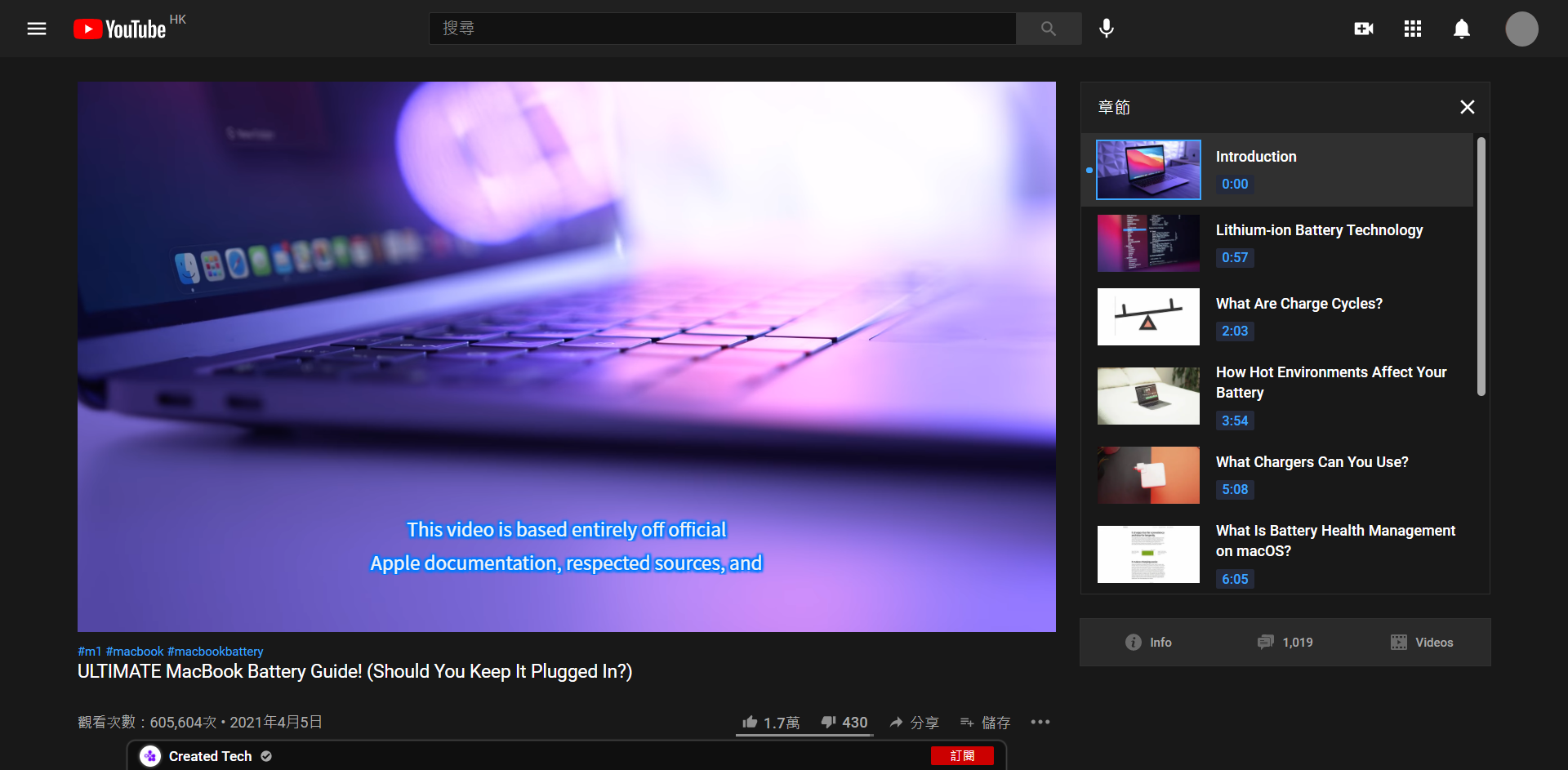
Sample Youtube Links - Playlist:Sample Youtube Links - Chapter:
Sample Youtube Links - DISABLED Comment Section (by Uploader Setting):Sample Youtube Links - EXTRA META INFO:Sample Youtube Link - NO TITLE (e.g. \u200b):Sample Youtube Links - NO COMMENT SECTION:Sample Youtube Links - Youtube's incorrect counting of comments:
Sample Youtube Links - Old Static Background Video (Sqaure or 4:3):Video Link (already fixed by Youtube)Video Link (private video)
Sample Youtube Links - New Static Background Video (Transparent 16:9):Sample Youtube Links - 21:9 VideoSample Youtube Links - Non-effected subtitles:Sample Youtube Links - Effected subtitles:Rising Hope (Unlisted/Removed)
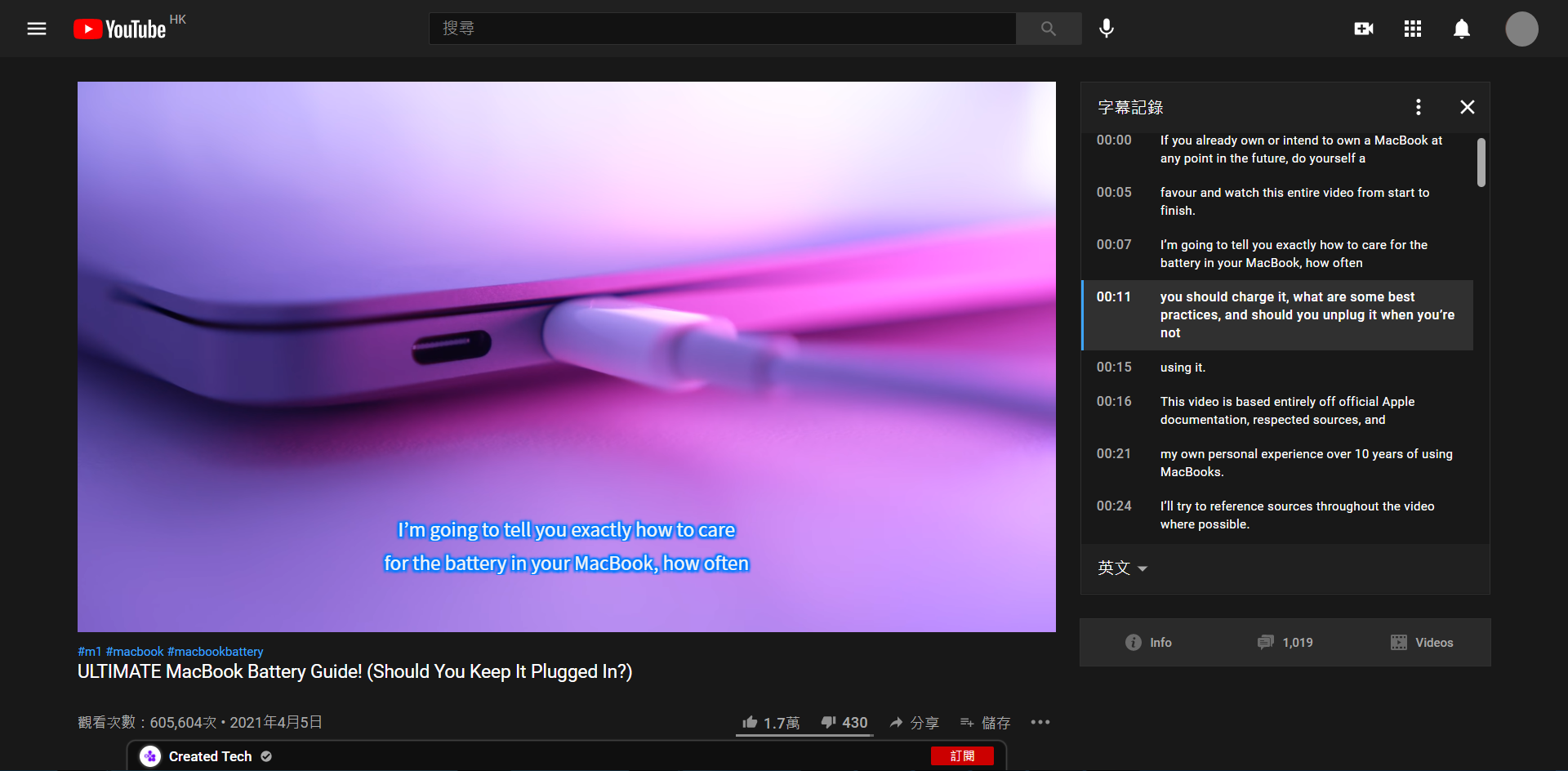
(Be careful - opening the transcript panel without Tabview YouTube 2.1.0 might make your browser crash)
Sample Youtube Links - Two line subtitles:Sample Yotubue Links - Live Chat / Reply with Reduced Refresh Speed:Youtube Transcript only lang bugDefault Chatroom Expanded3D VideoYouTube Modern Layout 2022 (Darker Dark Theme) - #cinematics2.44 Aspect Ratio Videos ([is-extra-wide-video_]) [YouTube Experimental]
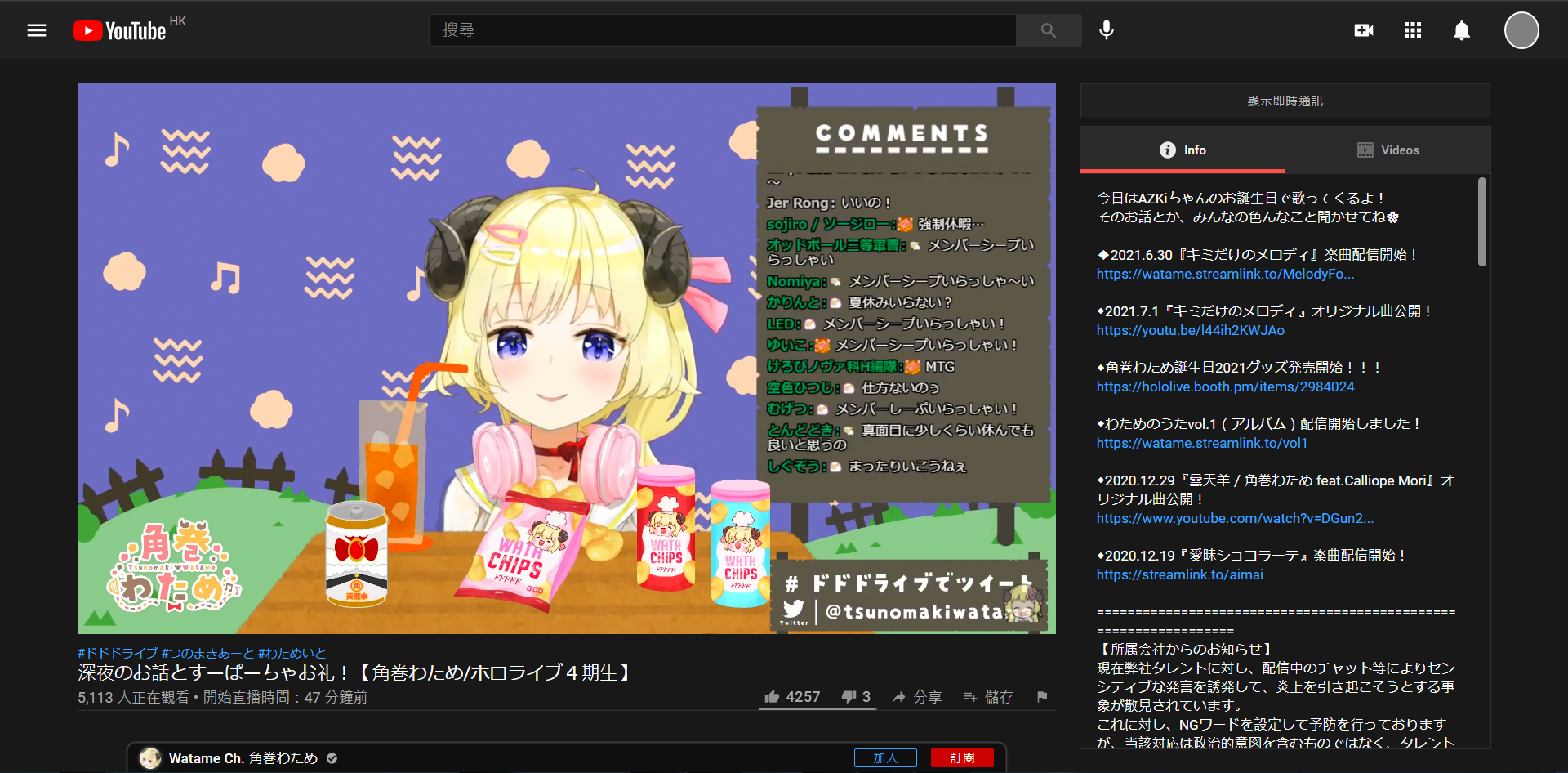
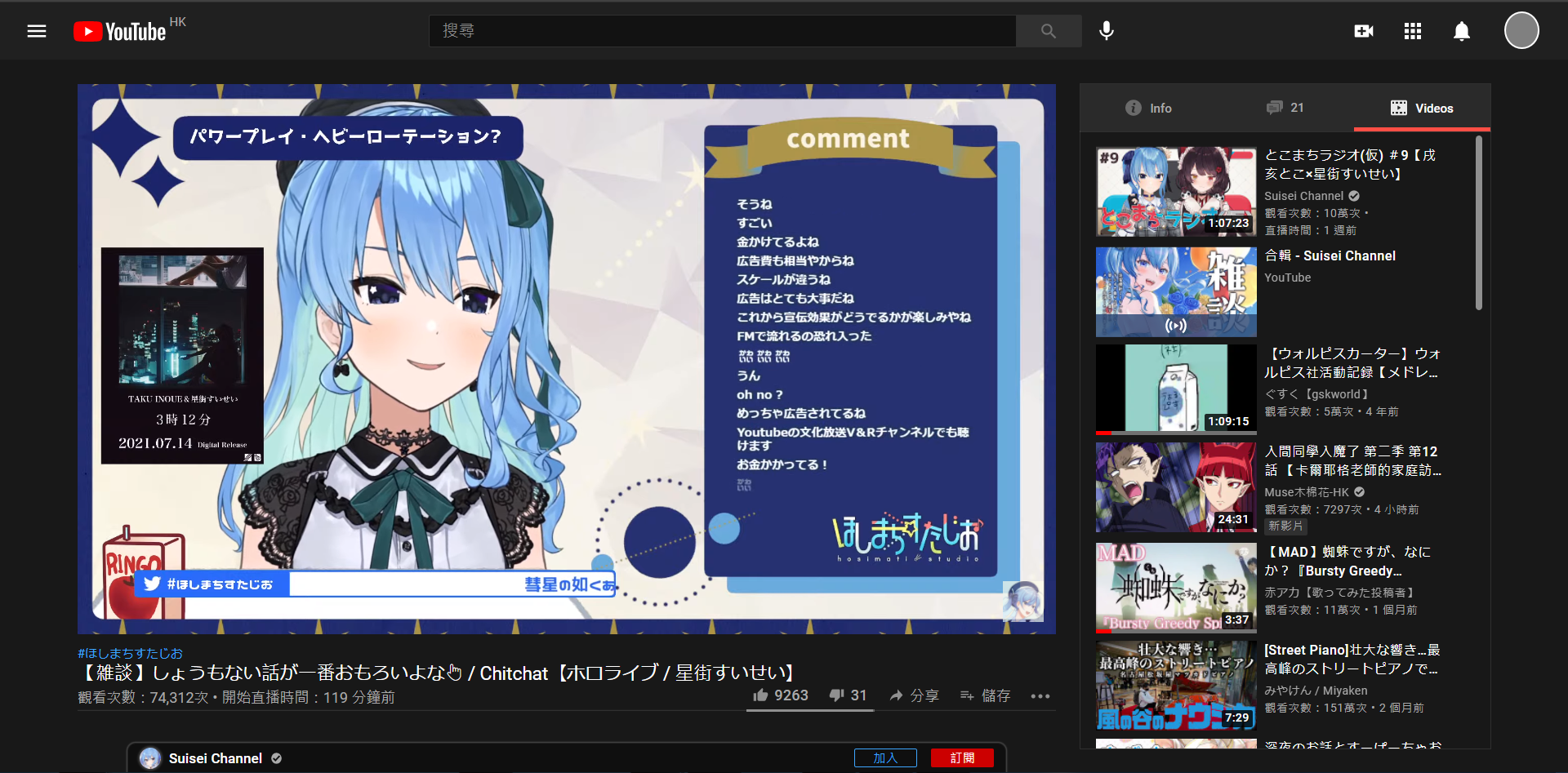
Comment with Colored BackgroundRelated Videos in Information TabYouTube Music Premium Member OnlyLong Playlist Test CaseDonation YouTube Videos
List of Songs (Music Songs)Chapter on Info
window.yt.config_.EXPERIMENT_FLAGS.kevlar_watch_metadata_refresh is truecheck-info-duplicate false true false checking when the video is auto-played in the background.[is-extra-wide-video_] (eg. 1:2.44) squeeze the side panel out of the page (#157029) - this is known as YouTube bug 
Some CSS rules used in Tabview Youtube change the default appearance for a better user experience.
You can de-customize (revert to YouTube default) by adding the following:
span#message {
--tabview-chat-message-display: 'invalid' !important;
--tabview-chat-message-mt: 'invalid' !important;
--tabview-chat-message-mb: 'invalid' !important;
}
yt-formatted-string.ytd-transcript-segment-renderer > span {
--tabview-transcript-segment-span-display: 'invalid' !important;
}
Example Link
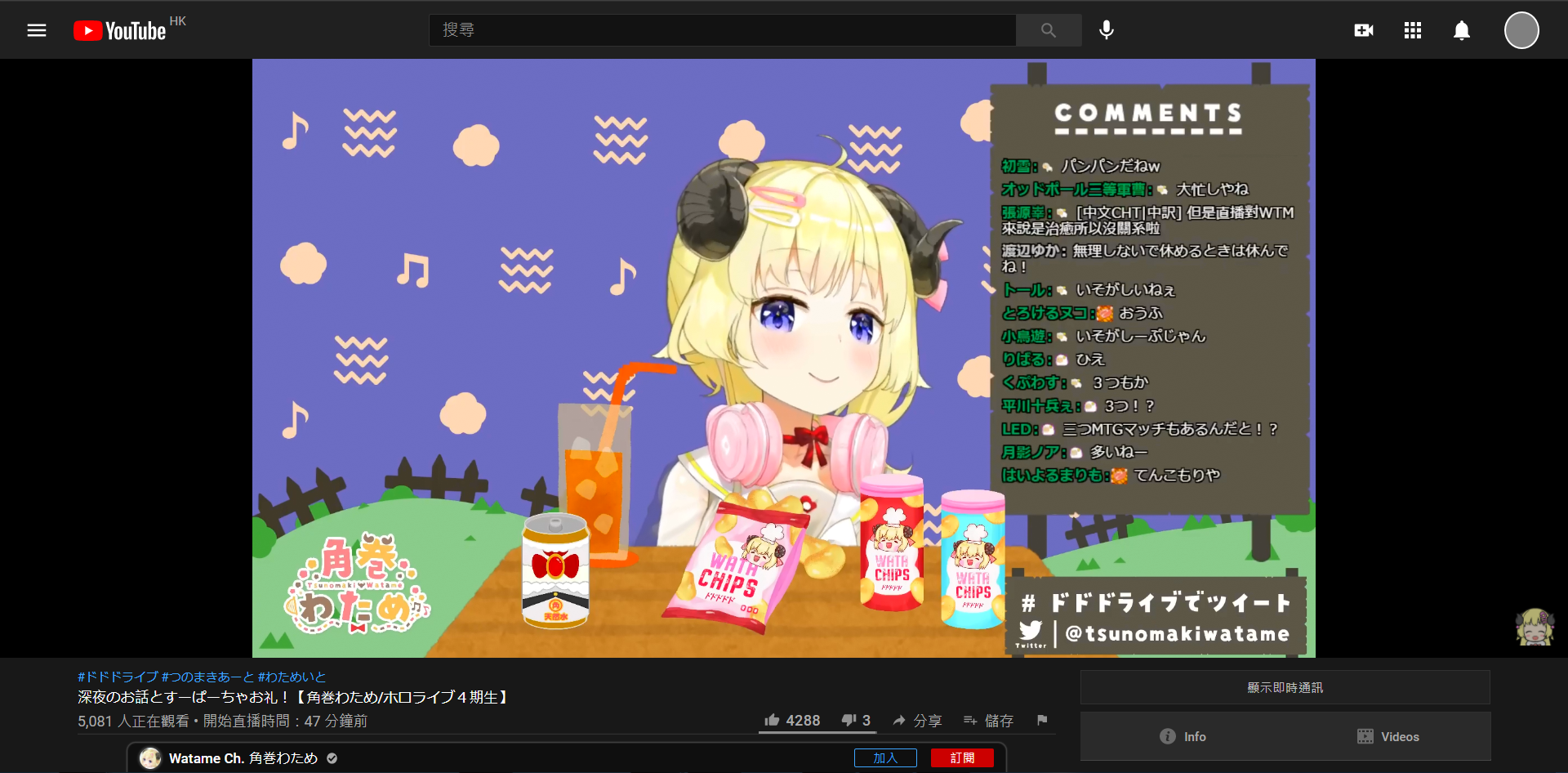
Tabview Youtube Default Appearance
After invaliding the customized CSS rule
Element
ytd-comments#comments
Property
loadComments
Description
Function; trigger comments to load
Element
ytd-comments#comments ytd-expander[max-number-of-lines]
Property
recomputeOnResize
Description
Boolean; default = false; changed to true
Element
ytd-comments#comments ytd-expander[max-number-of-lines]
Property
calculateCanCollapse
Description
Function; changed to this.$.content.scrollHeight>this.collapsedHeight
Element
ytd-live-chat-frame#chat
Property
postToContentWindow
Description
argument 1 is an object. Render chat message by using { "yt-player-video-progress": ... }. Tabview Youtube change the function implementation (g_postToContentWindow()) to reduce CPU usage and fix bugs.
The caption out-sync issue might be fixed by installing all the following scripts:
Please also ensure that you do not have styles relying on :has(...) selector very much.
Waterfox Classic is Firefox 55 / 56 which shall use violentmonkey and Tampermonkey 4.8.5847
Remarks: Auto-generated Music Video can be commented since Dec 2022.
QingJ © 2025
镜像随时可能失效,请加Q群300939539或关注我们的公众号极客氢云获取最新地址