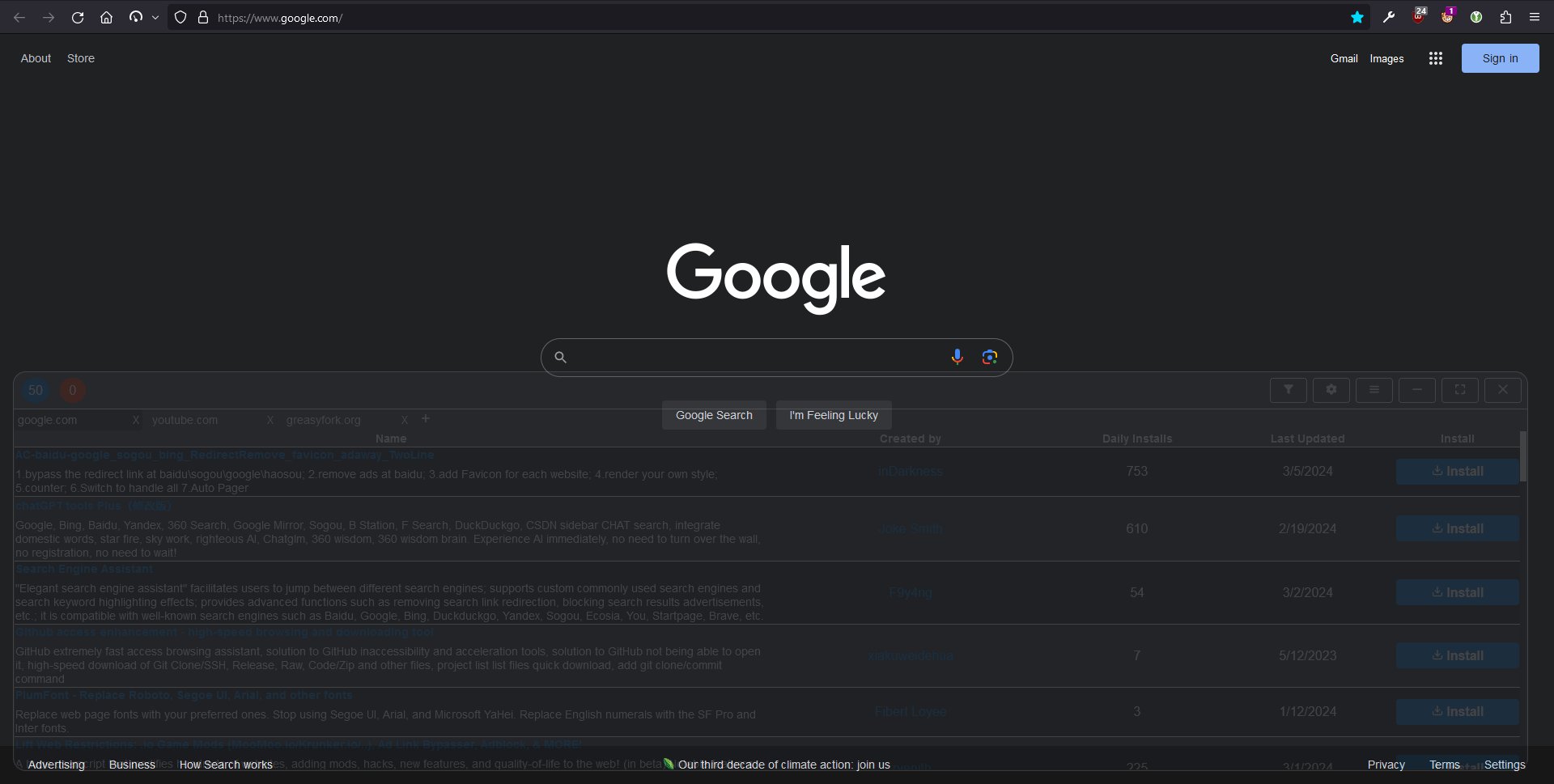
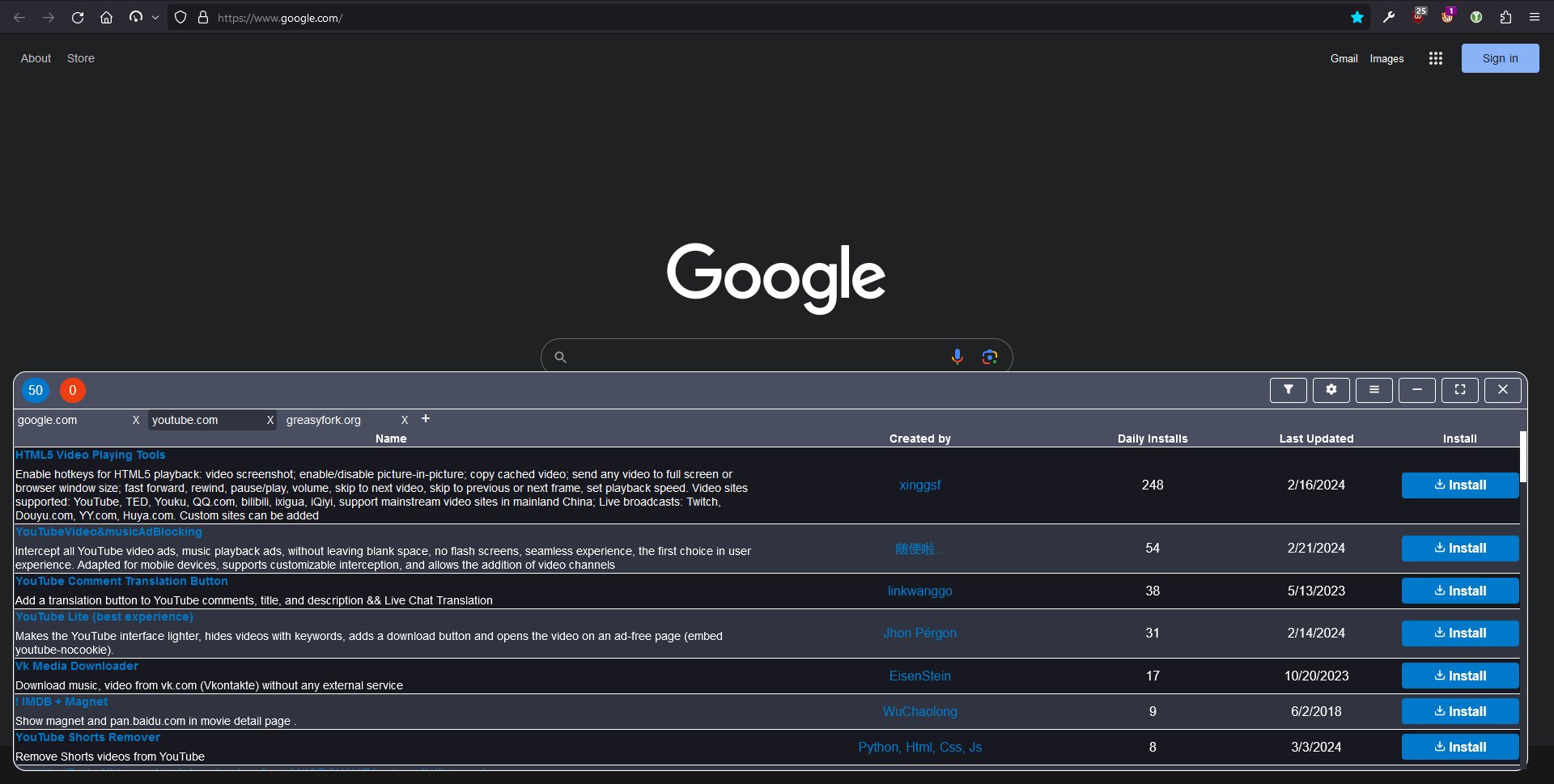
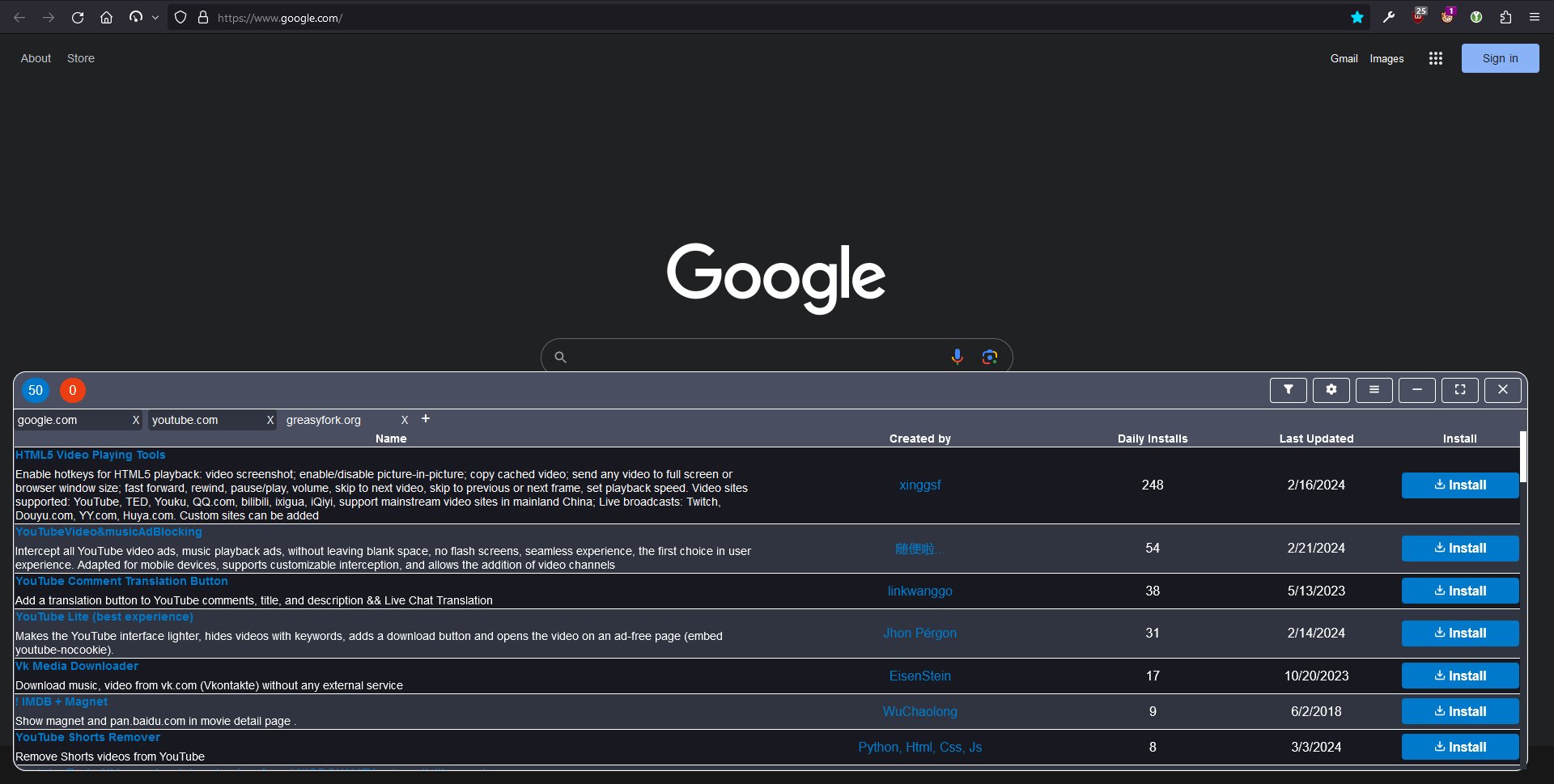
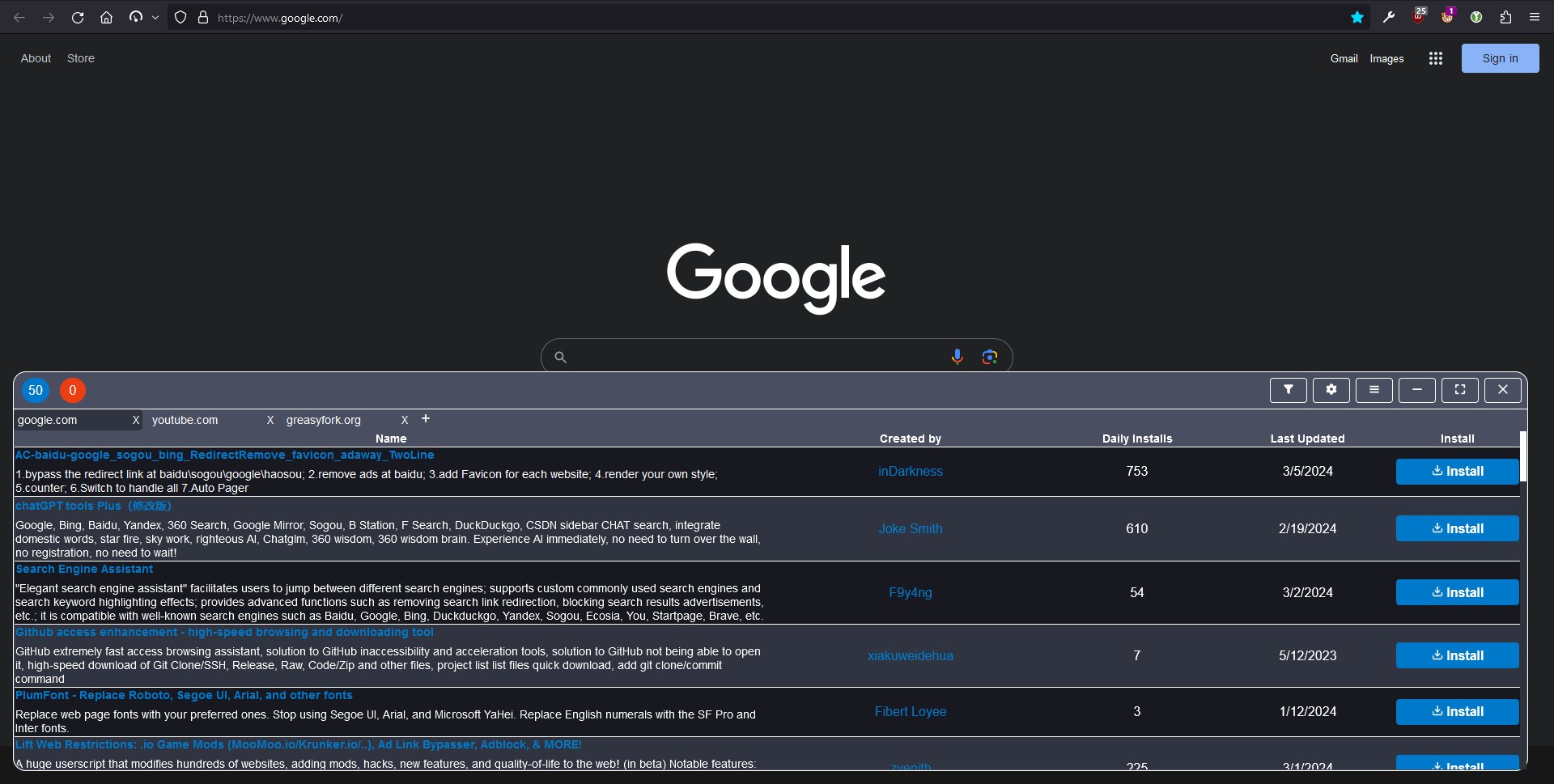
为当前网页查找可用的用户脚本。
当前为
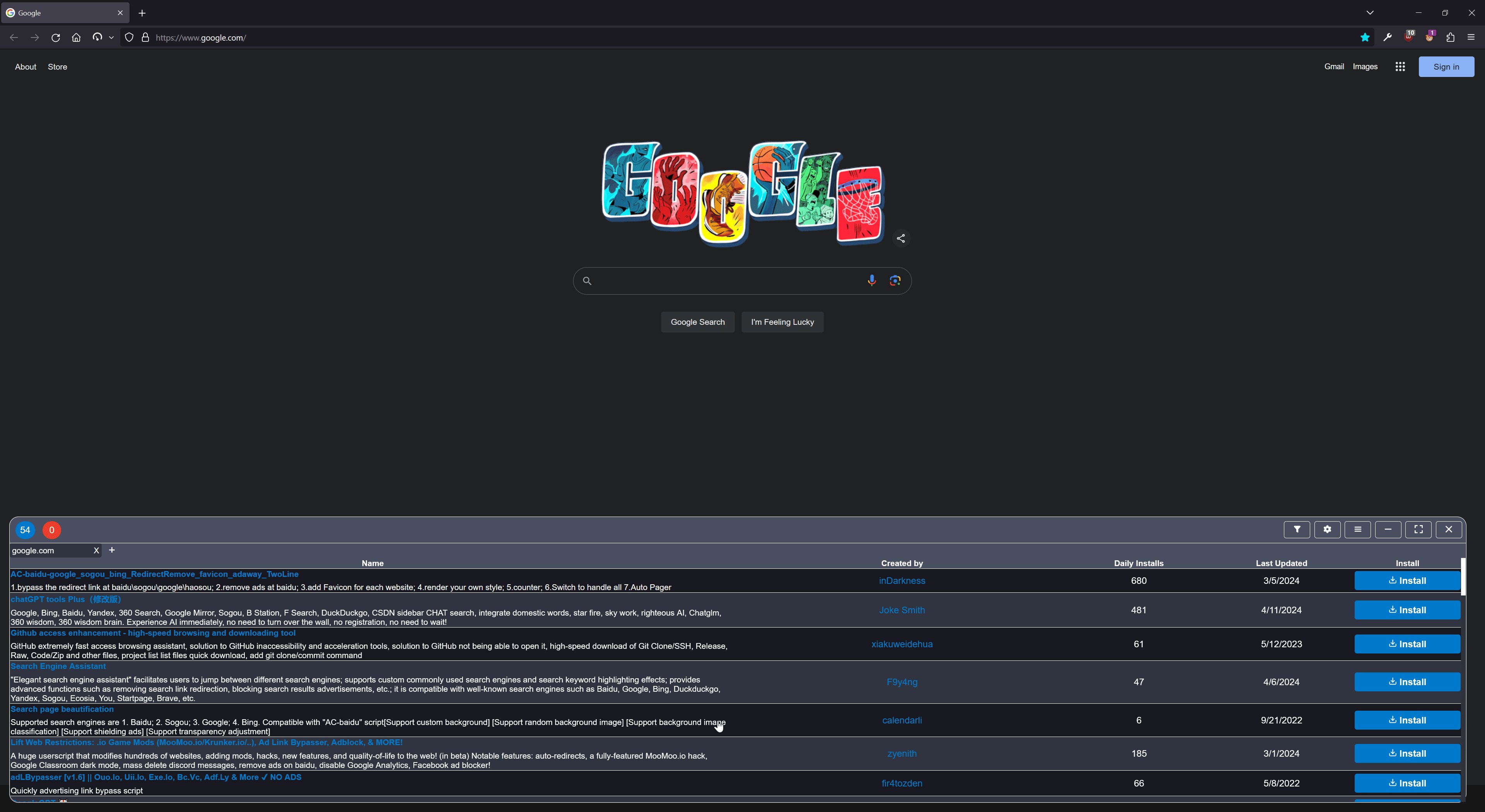
A complete rewrite of Userscript+ : Show Site All UserJS
Finds available UserScripts and UserStyles for the current webpage, the power of Greasy Fork镜像 on the go!
List of known issues by Web Browser
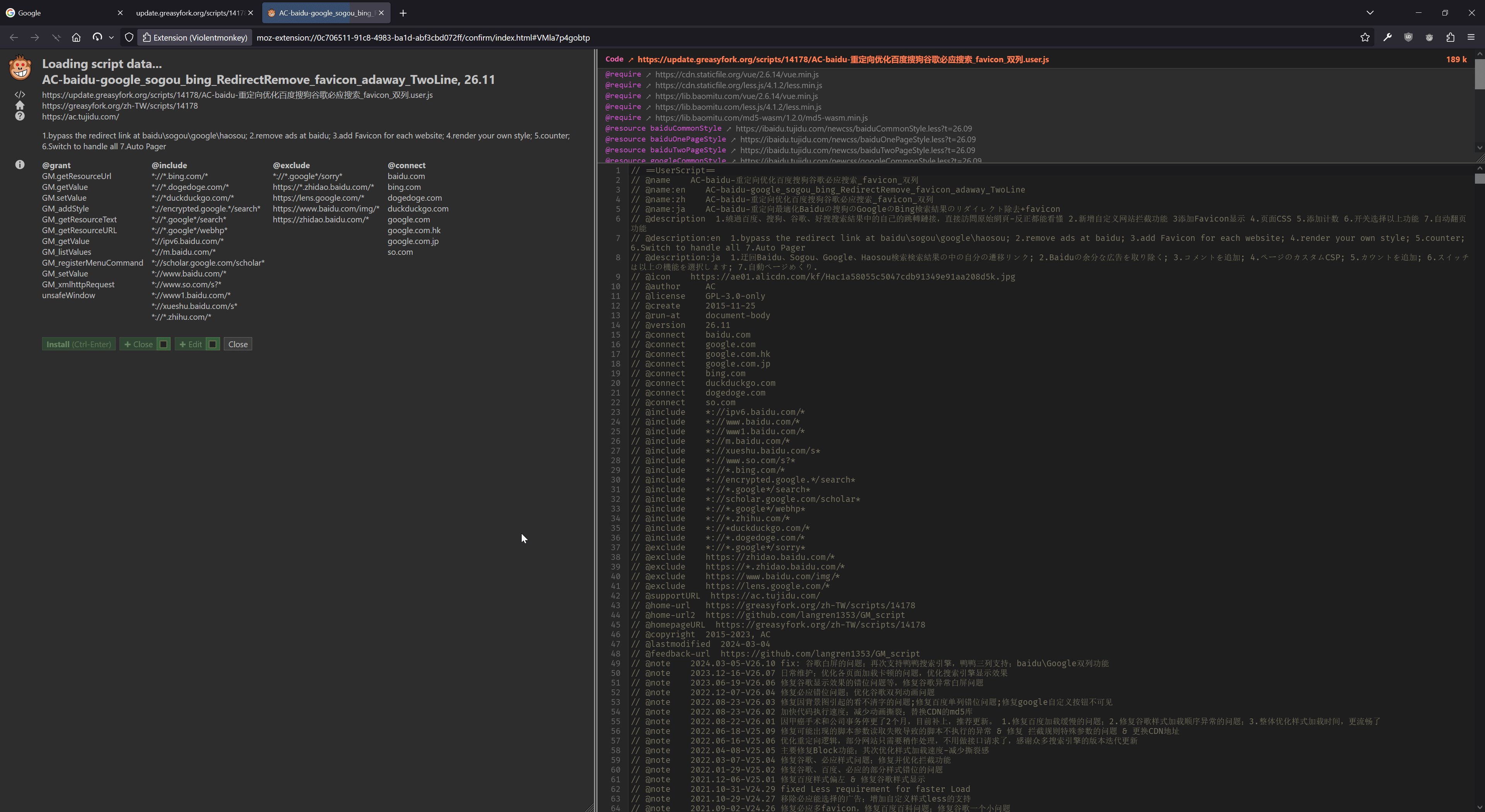
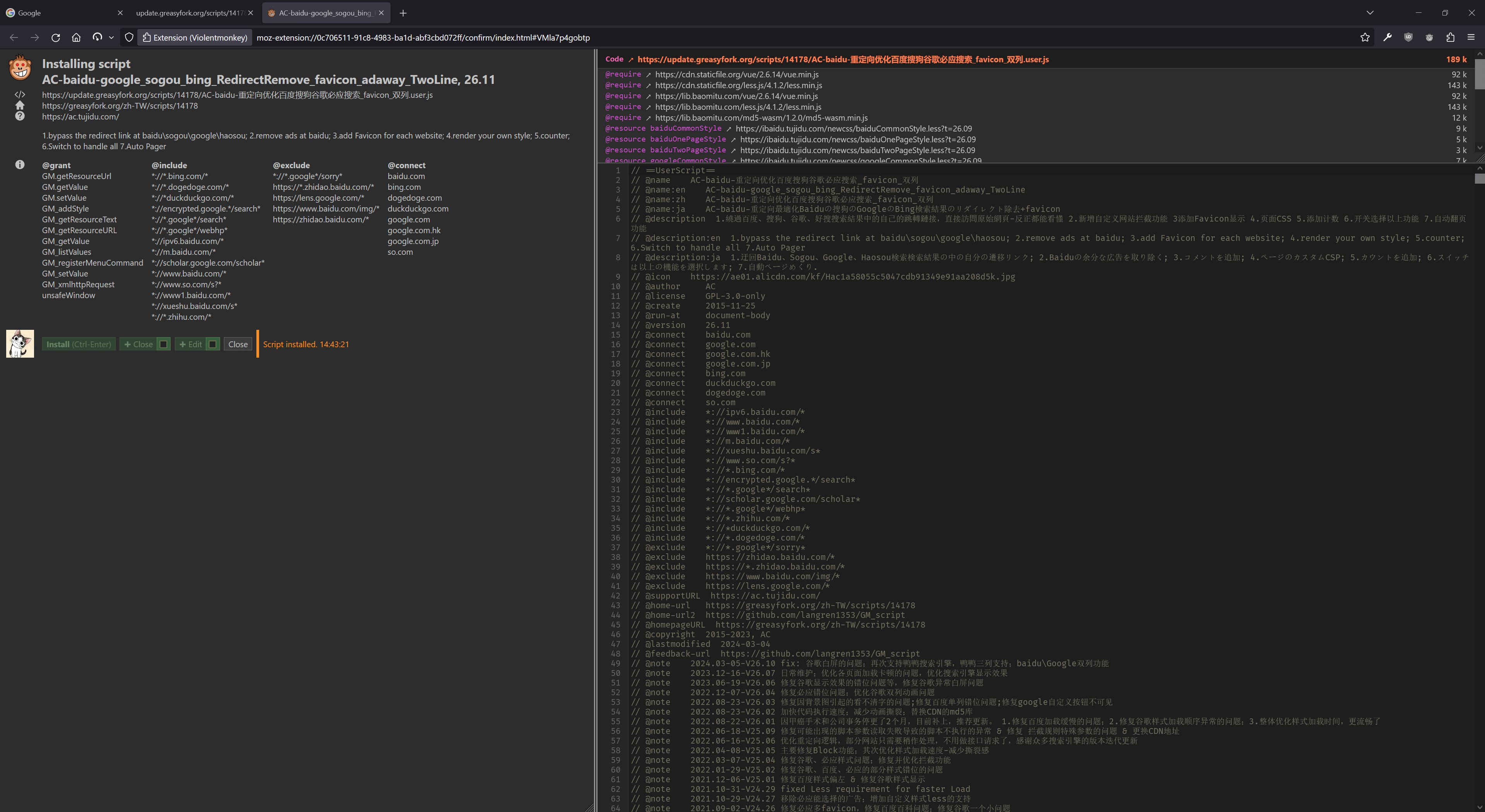
UserScript:
IMPORTANT
The UserScript only works on
HTTPSsites! (https://example.com)
Web Extension (under construction):
Firefox:
Works for desktop and mobile versions.
Chromium:
Magic Userscript+ should be compatible with any Chromium-based browser
Bookmarklet (not recommended):
Save this URL as a bookmark, clicking it will cause the UserScript version to inject itself into the current webpage.
javascript:(function(){['https://cdn.jsdelivr.net/gh/magicoflolis/Userscript-Plus@master/userscript/dist/magic-userjs.user.js'].map(s=>document.body.appendChild(document.createElement('script')).src=s)})();
Too many requests... if limit is reached ) - disabled by defaultUserScript Features:
Tested and compatible with TamperMonkey or ViolentMonkey
GM_registerMenuCommand:


(UserScript) How do I open the menu?:
(UserScript) Nothing appears bottom right:
(UserScript) Error occurred while injecting Container:
(UserScript) Error occurred while loading UserJS for this webpage:
No available UserJS for this webpage:
Filter out other languagesInstall Node.js and pnpm - the version of Node.js should match or be greater than the "node" key in package.json.
# Install dependencies
$ pnpm i
Before you begin, rename .env.example to .env
Recommened Testing Environments:
# Watch and compile to local HTTP server
$ pnpm run dev:UserJS
# Compile UserScript to "./dist"
$ pnpm run pub:UserJS
# Compile WebExtension (developer version) for "Chromium" to "./build/chrome"
$ pnpm run dev:Cr
# Compile WebExtension (developer version) for "Firefox" to "./build/firefox"
$ pnpm run dev:FF
# Compile WebExtension (public version) for "Chromium" to "./build/chrome"
$ pnpm run webpack:Cr
# Compile WebExtension (public version) for "Firefox" to "./build/firefox"
$ pnpm run webpack:FF
# [ Testing ]
# Browsers can be launched via "Run and Debug" in VSCode.
# Edit runtimeExecutable in ".vscode/launch.json" to your Chrome executable.
# Recommended to create an additional profile "about:profiles" for Firefox.
QingJ © 2025
镜像随时可能失效,请加Q群300939539或关注我们的公众号极客氢云获取最新地址